ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
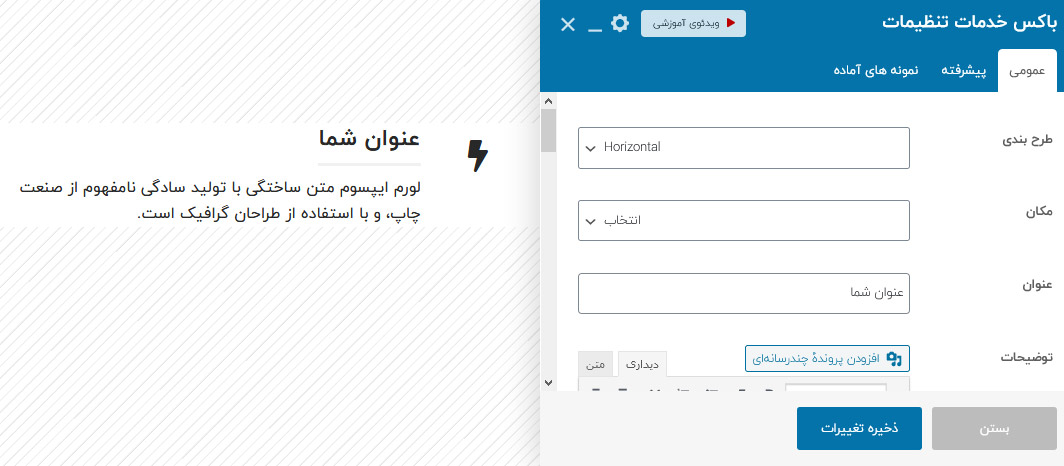
نمایش باکس خدمات همراه با آیکن، عدد، تصویر، عنوان و توضیحات که همچنین نمونه های آماده ی از قبل طراحی شده را از تب نمونه های آماده می توانید مشاهده و انتخاب نمایید و کلیه ی استایل ها قابل سفارشی سازی هستند.

- طرح بندی – انتخاب طرح بندی عمودی و یا افقی برای باکس خدمات
- مکان – مکان قرارگیری آیکن می تواند چپ و یا راست باشد.
- عنوان – عنوان مهم و پر رنگ
- توضیحات – توضیحات در مورد موضوعی که برای آن باکس خدمات ساخته اید.
- دکمه – متن دکمه ی باکس خدمات
- لینک – آدرس لینک برای دکمه
- نوع آیکن – آیکن می تواند عدد، تصویر و … باشد.
- آیکن – انتخاب آیکن دلخواه از کتابخانه آیکن قالب.
- تصویر – اگر نوع آیکن را تصویر انتخاب کرده اید، در این قسمت تصویر مورد نظر خود را بارگذاری نمایید.
- عدد – اگر نوع آیکن را عدد انتخاب کرده اید، در این قسمت عدد مورد نظر خود را وارد نمایید.
- افکت شناور – افکت شناور کل کانتینر باکس خدمات.
- استایل بندی آیکن – سفارشی سازی استایل آیکن مثل رنگ، سایز و …
- سایر استایل بندی ها – سفارشی سازی استایل عنوان
، توضیحات و …. - جدا کننده – اگر شما استایل عمودی را انتخاب کرده باشید استایل بندی مربوط به آن را مشاهده خواهید کرد.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و…