ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
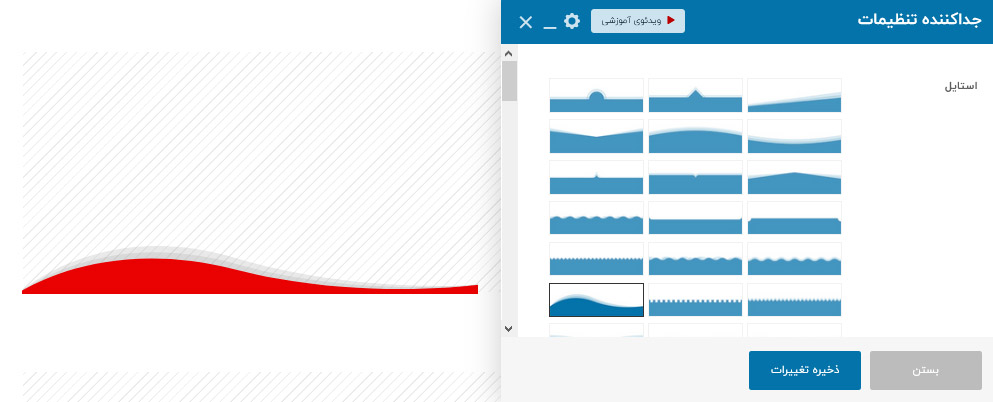
بیش از ۳۰ جدا کننده ی ویژه ی از قبل طراحی شده با امکان سفارشی سازی رنگ و تعیین جهت های مختلف برای جداسازی ردیف های متفاوت.

- استایل – بیش از ۳۰ استایل متفاوت از قبل طراحی شده برای جدا کننده.
- تبدیل – شما می توانید جدا کننده را در سه جهت مختلف بچرخانید.در این قسمت آن را وارد نمایید.
- عرض – عرض جدا کننده
- ارتفاع – ارتفاع جدا کننده
- ارتفاع در تبلت – تعیین ارتفاع هنگام نمایش در تبلت
- ارتفاع در موبایل – تعیین ارتفاع هنگام نمایش در موبایل
- رنگ۱ -رنگ لایه ی اول جدا کننده
- رنگ۲ -رنگ لایه ی دوم جدا کننده
- رنگ۳ -رنگ لایه ی سوم جدا کننده
- با فاصله؟ – با انتخاب این گزینه المان با فاصله از ردیف بالای خود قرار می گیرد.
- اولویت بالا ؟ – قرار گیری المان با اولویت بالاتر نسبت به تمامی لایه های زیرین خود
- کلاس اضافی – اگر می خواهید کد CSS اضافه کنید، می توانید.