آموزش ویدئویی
توضیحات و اسکرین شات
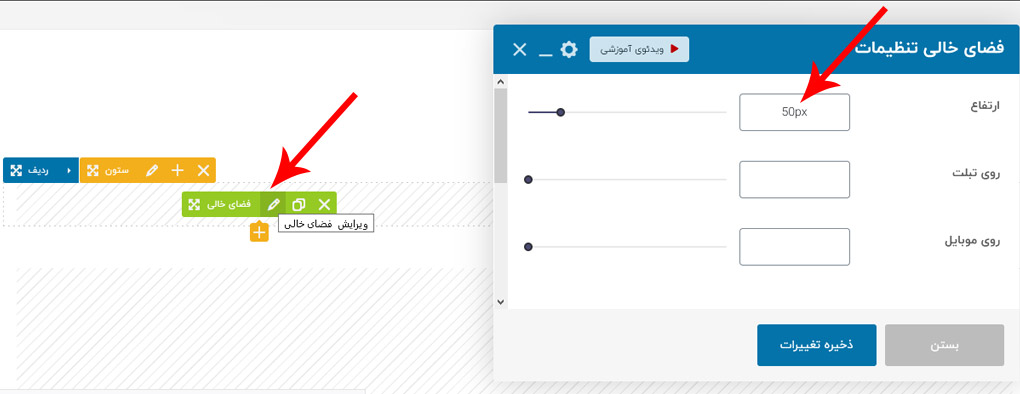
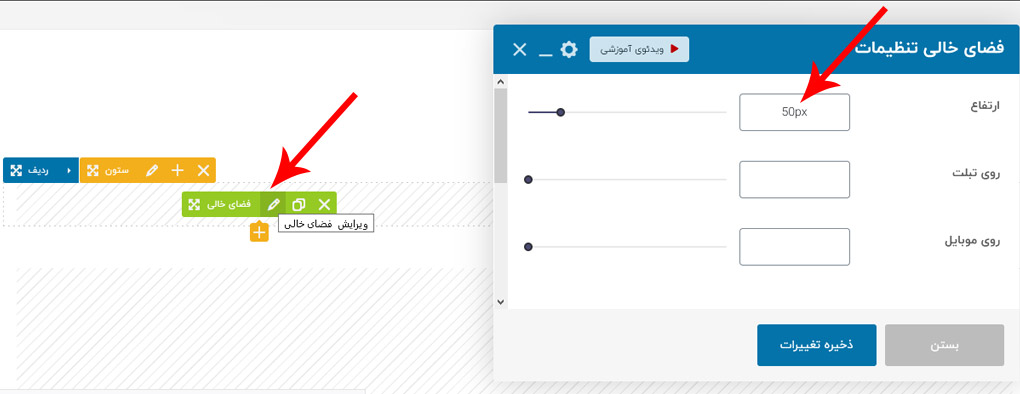
Step 1
Gap element is a useful element that you can insert between other elements. Its smart which means you can set different height size for different devices desktop | tablet | mobile

- ارتفاع – اندازه ی پیش فرض برای ارتفاع 50px است که می توانید این عدد را به اندازه ی مورد نظر تغییر دهید.
- روی تبلت -سفارشی سازی اندازه ارتفاع روی تبلت
- روی موبایل – سفارشی سازی اندازه ارتفاع روی موبایل