ویدئوی آموزشی
توضیحات و اسکرین شات
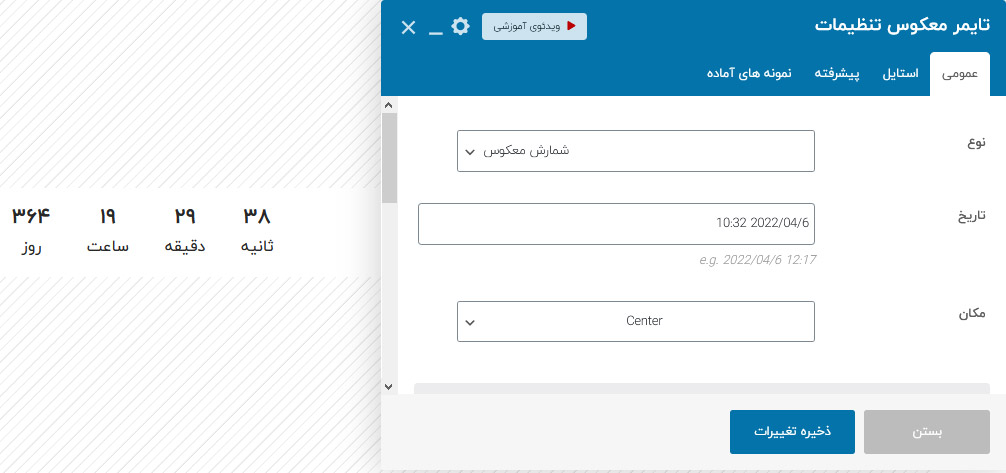
Step 1
تایمر معکوس برای رویدادهای مهم با طراحی شیک و یا مینیمال
در این المان نمونه های آماده نیز طراحی و قرار داده شده است که می توانید یکی از آنها را انتخاب و استفاده کنید، همچنین این المان دارای دو قابلیت شمارش افزایشی و یا کاهشی می باشد.

- نوع – می توانید نوع شمارش را افزایشی و یا کاهشی را انتخاب کنید
- تاریخ – تاریخ سررسید را به میلادی وارد کنید.
- مکان – تعیین مکان شمارنده راست، وسط، چپ و …
- دقیقه -شما کل زمان را به دقیقه وارد کنید.
- روز – چند روز مانده تاسررسید
- ساعت – چند ساعت مانده تا سررسید
- دقیقه – چند دقیقه مانده تا سررسید
- ثانیه – چند ثانیه مانده تا سررسید
- جمع بستن – این گزینه بیشتر هنگامی که شمارنده شما انگلیسی باشد کاربرد دارد مثل اضافه کردن s انتهای عدد دقیقه یا ثانیه و یا…
- پیغام پس از انتهای شمارش – نمایش پیام هنگامی که سررسید رویداد است.
- استایل کانتینر – سفارشی سازی و استایل دهی به کل کانتینر تایمر معکوس مثل رنگ پس زمینه، حاشیه ها و…
- استایل ستون – سفارشی سازی و استایل دهی ستون ها مثل رنگ پس زمینه، حاشیه ها، فواصل و …
- استایل اعداد – سفارشی سازی استایل اعداد مثل سایز، رنگ و …
- استایل عنوان – استایل دهی به عنوان مثل رنگ، سایز، فونت و …
- پیغام پس از انتهای شمارش – استایل دهی پیغامی که پس از انتهای شمارش نمایش داده می شود.
- نمونه های آماده – نمونه هایی که از قبل طراحی و آماده شده اند و می توانید یکی را انتخاب کنید .
- تب پیشرفته – تنظیمات پارالاکس، انیمیشن، واکنشگرا و …