ویدئوی آموزشی
توضیحات و اسکرین شات
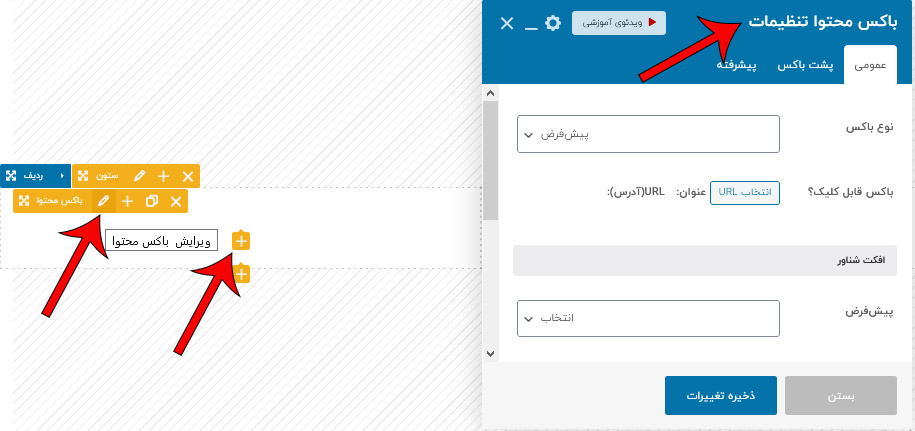
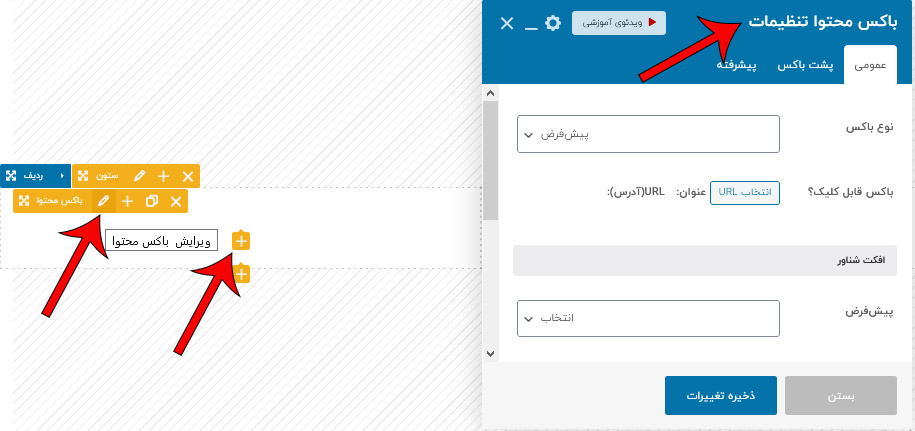
Step 1
المان باکس محتوا، یک المان جادویی است، این المان هیچ محتوایی ندارد اما هر محتوایی بخواهید می توانید به آن اضافه کنید و به کمک قسمت استایل بندی هر نوع سفارشی سازی مورد نطرتان است مثل: پس زمینه، رنگ، حاشیه، افکت های شناور و … را برای آن انجام دهید.

- نوع باکس – در این قسمت می توانید نوع باکس را پیش فرض و یا دوبخشی با تصویر انتخاب نمایید.
- باکس قابل کلیک؟ – اگر به باکس لینک دهید قابل لینک خواهد بود.
- تصویر – اگر نوع باکس را دوبخشی با تصویر انتخاب کرده باشید، در این قسمت میتوانید تصویر را تعیین نمایید.
- موقعیت قرارگیری تصویر – موقعیت قرارگیری تصویر می تواند راست، چپ و … باشد.
- پنهان کردن فلش باکس؟ – در حالت دو بخشی یک فلش روی تصویر ظاهر می شود که میتوان آن را پنهان کرد.
- افکت های پیش فرض – با استفاده از افکت های CSS این بخش می توانید در حالت غیر شناور افکتی را مشاهده کنید.
- افکت شناور – همچنین می توانید از بین ۱۲ افکت، افکتی را برای حالت شناور انتخاب نمایید.
- بسته بندی – استایل بندی کل باکس محتوا مثل : رنگ پس زمینه، فواصل، حاشیه ها و…
- لایه پس زمینه – پس زمینه ی سفارشی سازی شده برای باکس محتوا
- پشت باکس؟ – آیا می خواهید محتویات پشت باکس پنهان باشد یا در حالت شناور نمایش داده شود؟
- عنوان پشت باکس؟– عنوان محتویات پشت باکس
- محتویات پشت باکس – محتویات پشت باکس
- دکمه ی پشت باکس -دکمه ای که در پشت باکس نمایش داده می شود.
- لینک دکمه ی پشت باکس – لینک دهی به دکمه ی پشت باکس
- موقعیت محتوای پشت باکس – ۹ مکان متفاوت برای نمایش محتویات پشت باکس موجود است که می توانید یکی را انتخاب کنید.
- افکت حالت شناور پشت باکس – ۱۰ افکت حالت شناور برای پشت باکس
- استایل بندی کانتینر – استایل دهی به پشت باکس مثل رنگ پس زمینه، حاشیه ها، فواصل و …
- استایل بندی محتوا – استایل دهی به محتواهای پشت باکس مثل رنگ پس زمینه، حاشیه ها، فواصل و …
- استایل بندی عنوان – استایل دهی عنوان پشت باکس.
- استایل بندی دکمه پشت باکس – استایل دهی به دکمه ی پشت باکس مثل رنگ پس زمینه، حاشیه،فواصل و …
- کشش پس زمینه – این گزینه فقط زمانی کار می کند که پس زمینه رنگ داشته باشد.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و…