توضیحات
مراحل نمایش یا مخفی کردن عناصر در دسکتاپ، موبایل و تبلت در المنتور
در المنتور، میتوانید به راحتی کنترل کنید که عناصر بر اساس نوع دستگاه (دسکتاپ، موبایل یا تبلت) نمایش داده شوند یا مخفی شوند. این ویژگی به شما امکان میدهد تا بسته به اندازه صفحه نمایش یا نوع دستگاه، عناصر خاصی را نشان دهید یا پنهان کنید و وبسایت خود را برای دستگاههای مختلف بهینهسازی کنید.
مراحل نمایش یا مخفی کردن عنصر در دسکتاپ، موبایل یا تبلت در المنتور:.
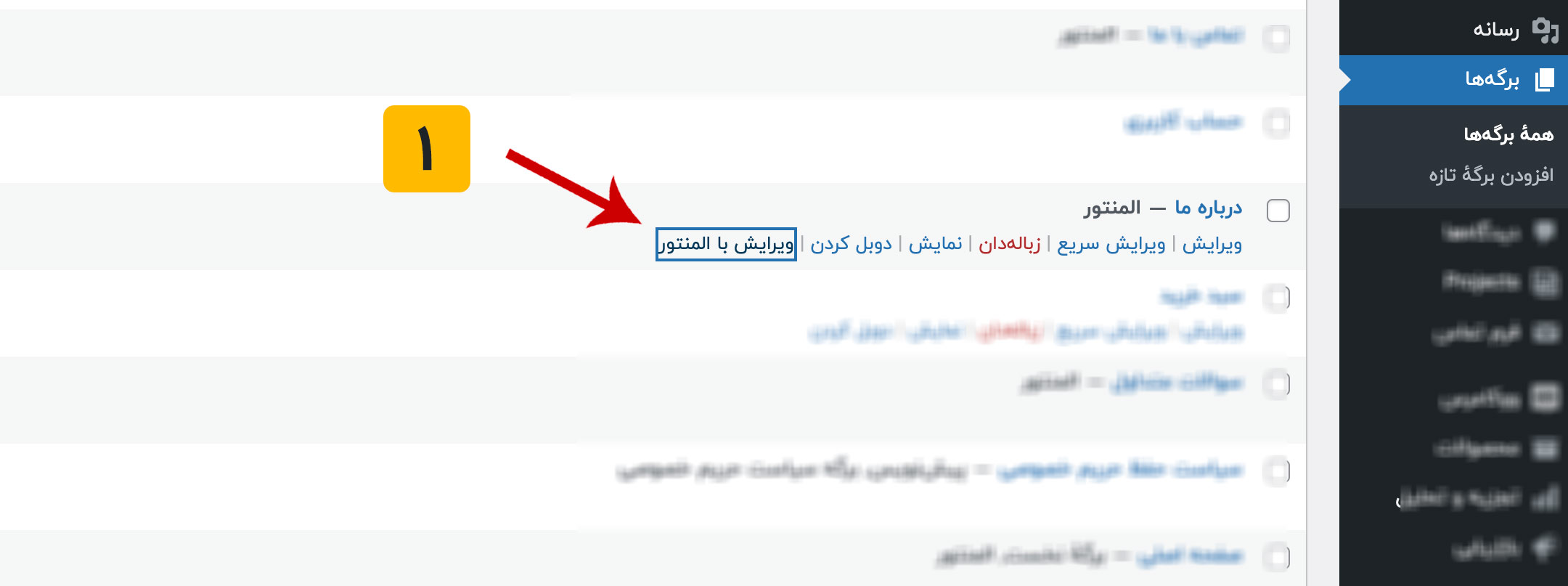
- باز کردن ویرایشگر المنتور:به داشبورد وردپرس خود بروید، صفحهای که میخواهید ویرایش کنید را پیدا کرده و روی “ویرایش با المنتور” کلیک کنید..
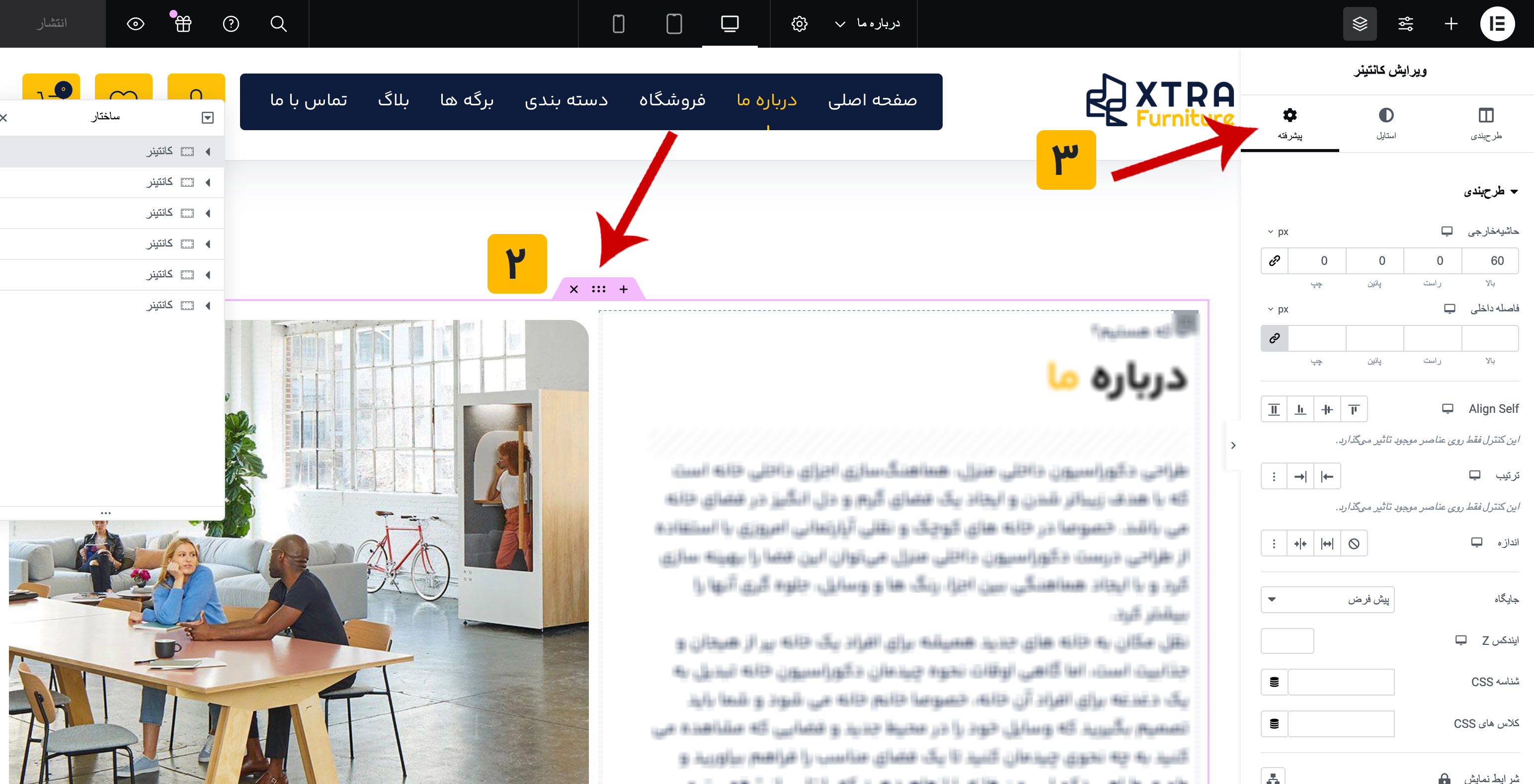
- انتخاب عنصر:روی عنصری (بخش، ستون یا ابزارک) که میخواهید در دستگاههای مختلف نمایش داده شود یا مخفی شود، کلیک کنید..
- باز کردن تب پیشرفته:در پنل المنتور در سمت چپ، روی تب “پیشرفته” کلیک کنید..
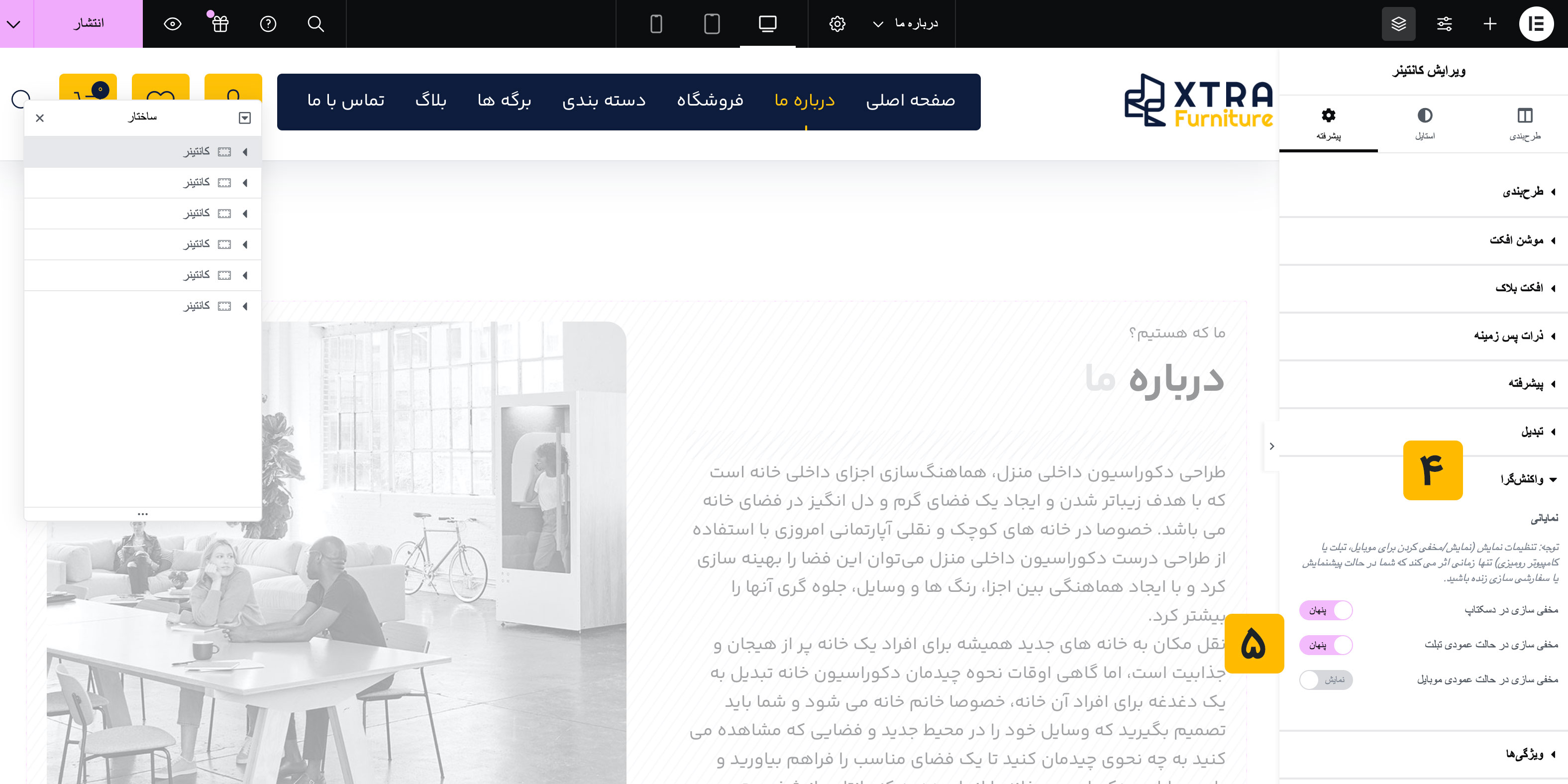
- رفتن به تنظیمات واکنشگرا:در تب پیشرفته به پایین اسکرول کنید تا بخش “واکنشگرا” را پیدا کنید. روی آن کلیک کنید تا باز شود..
- تنظیم قابلیت نمایش بر اساس دستگاهها:گزینههایی با عنوان “مخفی کردن در دسکتاپ”، “مخفی کردن در تبلت” و “مخفی کردن در موبایل” را خواهید دید. دکمهها را برای دستگاههایی که میخواهید عنصر در آنها مخفی شود، روشن کنید.
مخفی کردن در دسکتاپ: عنصر را در دستگاههای دسکتاپ مخفی میکند.
مخفی کردن در تبلت: عنصر را در دستگاههای تبلت مخفی میکند.
مخفی کردن در موبایل: عنصر را در دستگاههای موبایل مخفی میکند.
پس از تنظیم ترجیحات نمایش، روی دکمه “بروزرسانی” کلیک کنید تا تغییرات شما ذخیره شود.



شاید تمایل داشته باشید بدانید که …
برای پیشنمایش صفحه در دستگاههای مختلف، میتوانید از حالت واکنشگرای المنتور استفاده کنید:
- در پایین پنل المنتور، روی آیکون “حالت واکنشگرا” (آیکون یک صفحه) کلیک کنید.
- دسکتاپ، تبلت یا موبایل را انتخاب کنید تا طراحی خود را پیشنمایش و تنظیمات آن را بهینهسازی کنید.
این قابلیت به شما کنترل بیشتری بر روی نمایش محتوای خود در دستگاههای مختلف میدهد و تجربه کاربری بهتری را برای همه بازدیدکنندگان تضمین میکند.