توضیحات و اسکرین شات ها
Step 1
اکسترا
تغییر سایز و نسبت اندازه تصویر بندانگشتی محصولات ووکامرس
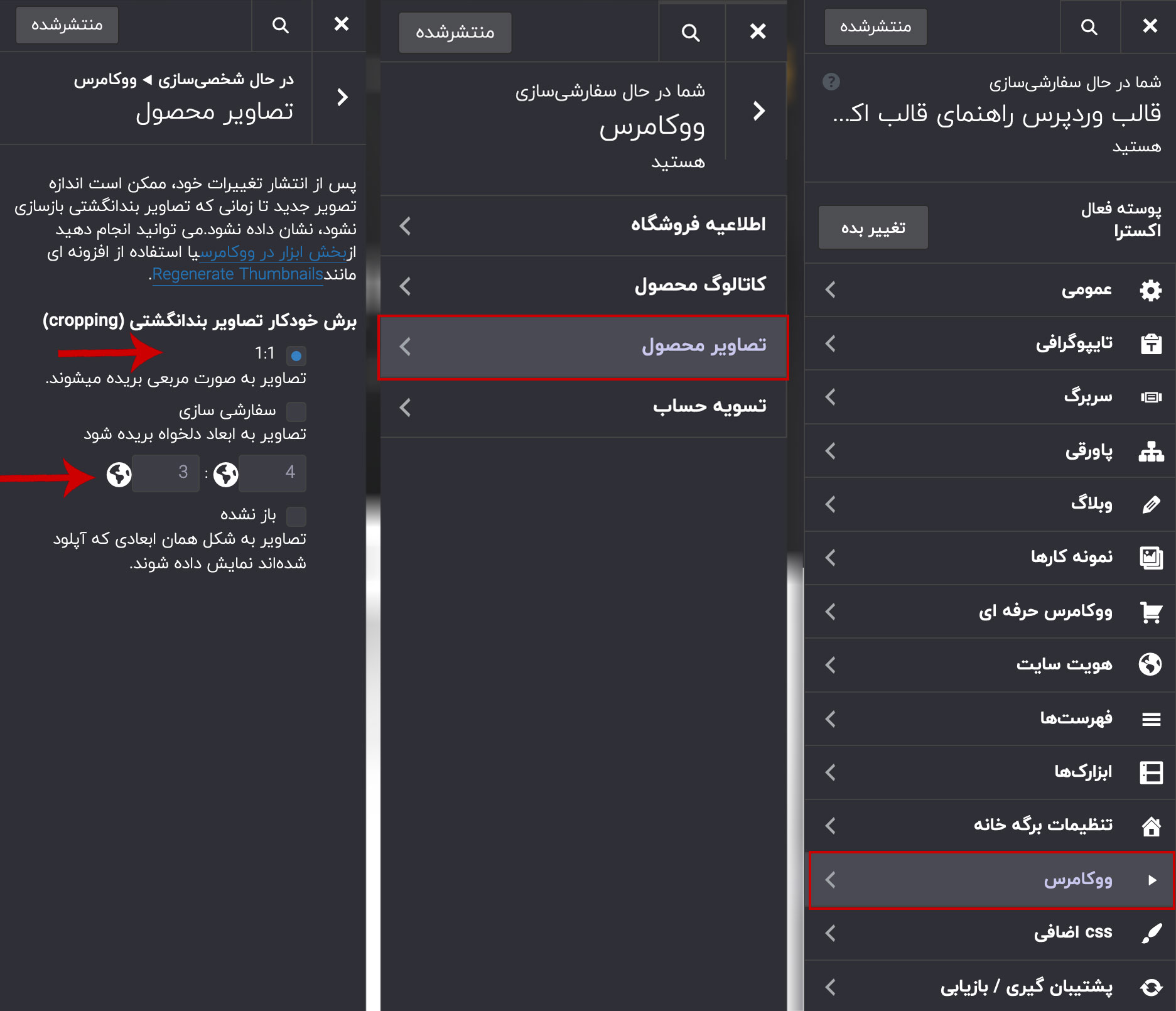
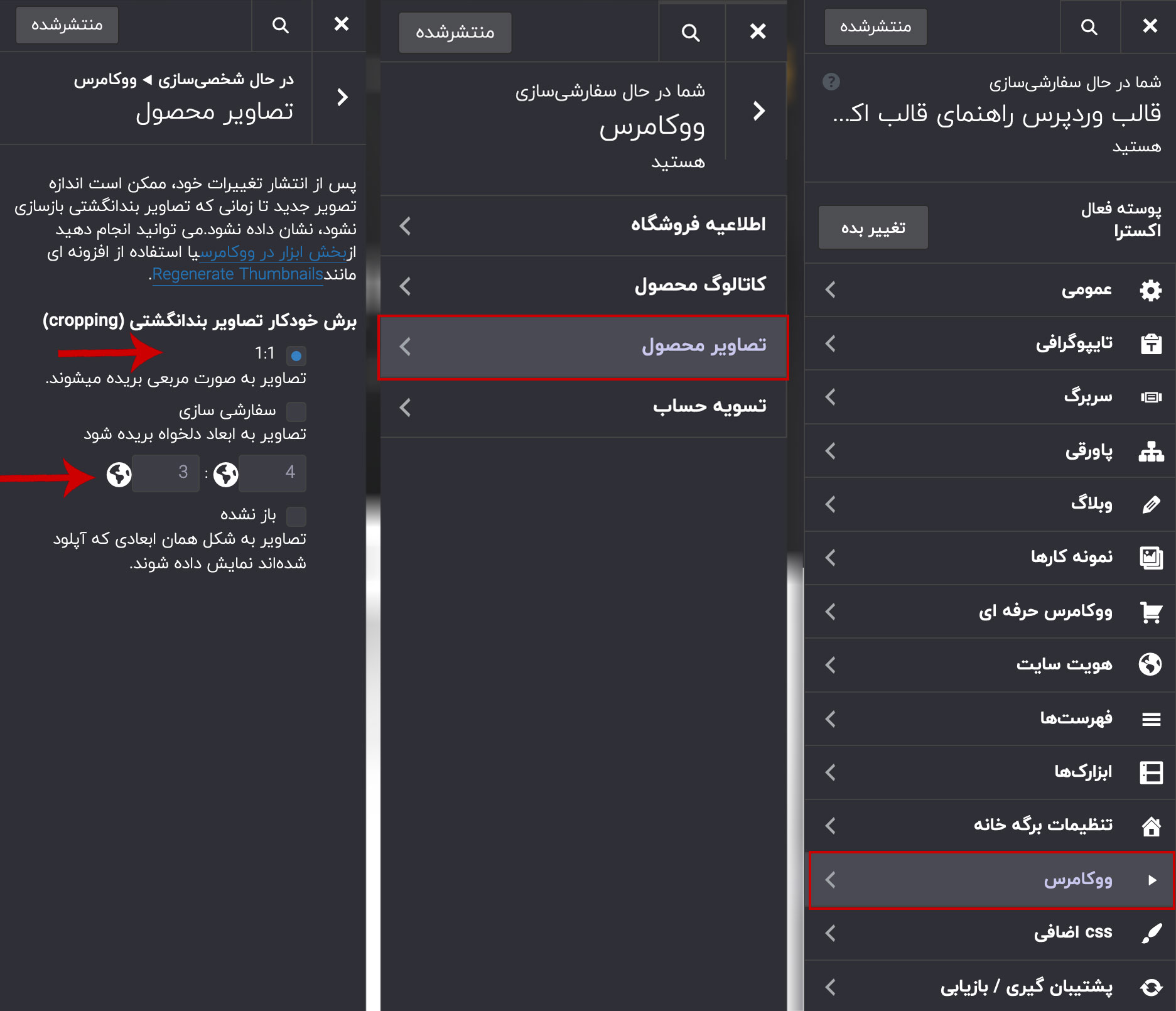
برای تغییر نسبت تصویر و اندازههای تصاویر محصولات در ووکامرس، باید تنظیمات مربوطه را در وردپرس و ووکامرس انجام دهید. در اینجا مراحل گام به گام توضیح داده شده است:
از تنظیمات قالب > ووکامرس > تصاویر محصول > برش خودکار تصاویر بندانگشتی ، میتوانید نسبت سایز را تعیین کنید.

نکته
استفاده از CSS سفارشی (اختیاری)
اگر روش فوق دقیقاً نسبت یا اندازهای که نیاز دارید را فراهم نمیکنند، ممکن است نیاز به استفاده از CSS سفارشی داشته باشید:
مسیر قرار دادن کد سفارشی از تنظیمات قالب > عمومی > کدهای سفارشی > CSS می باشد.
/* مثال: تنظیم اندازه تصاویر محصولات */ .woocommerce ul.products li.product img { width: 100%; /* این مقدار را بر اساس نیاز خود تنظیم کنید */ height: auto; /* حفظ نسبت ابعاد */ } /* مثال: اجبار به نمایش تصاویر مربعی */ .woocommerce ul.products li.product img { object-fit: cover; width: 300px; height: 300px; }
 بزنید و سپس افزودن به صفحه اصلی
بزنید و سپس افزودن به صفحه اصلی بزنید و سپس افزودن به صفحه اصلی
بزنید و سپس افزودن به صفحه اصلی