

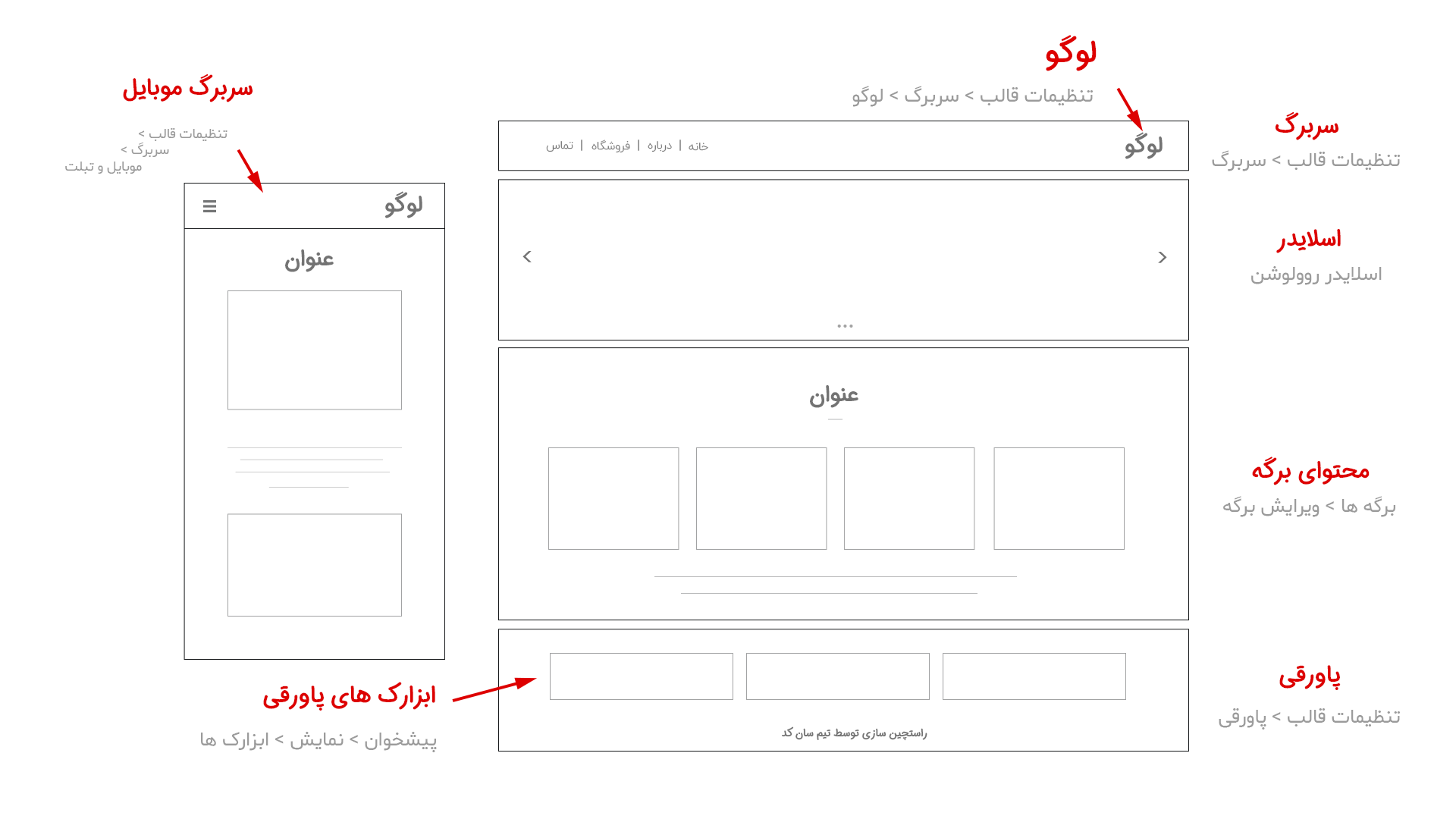
برای تغییر شکل پس زمینه لوگو به تنظیمات قالب> سربرگ>سربرگ و با زدن کلید advanced زیر افزودن Right با استایل کیت، Left را ویرایش کنید. Shape را انتخاب کنید و تغییرات را در لحظه ببینید.
برای تغییر سایز و مارجین از این مسیر اقدام کنید: تنظیمات قالب > سربرگ >نوار بالای سربرگ > المان لوگو
برای غیرفعال کردن اسلایدر یا جایگزین کردن آن با دیگر انواع عنوان های برگه، به ویرایش برگه > تنظیمات صفحه>تنظیمات سربرگ > نوع عنوان مراجعه نمایید.
برای پوشش عنوان برگه روی مدیای صفحه به تنظیمات قالب > سربرگ>عنوان و مسیرهای سایت مراجعه نمایید.
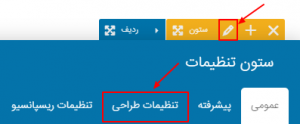
برای حذف این مارجین به ویرایش ردیف> تنظیمات طراحی> مارجین از بالا مراجعه نمایید.
یا وقتی که در صفحه اصلی سایت هستید، از نوارابزار بالای سایت ویرایش برگه یا ویرایش با WPBakery Page Builder را انتخاب کنید.
![]()
برای تنظیمات منوی ناوبری از این مسیر اقدام کنید: تنظیمات قالب > سربرگ> نوار بالای سربرگ > المان منو
برای استایل بندی منو از این مسیر اقدام کنید: تنظیمات قالب > سربرگ> نوار بالای سربرگ > استایل بندی منو


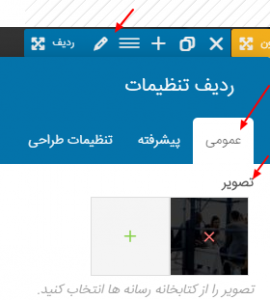
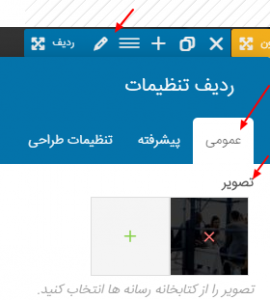
هم می توانید تنظیمات مربوط به اسلایدر یا چرخ و فلک را تغییر دهید و هم اعضای تیم را از همینجا ویرایش کنید و تعدادشان را کم یا زیاد کنید.

در ابزارک ها، عناوین مربوط به footer1 تا footer6 مربوط به این بخش می باشد که شماره 1 تا 4 برای این دمو می باشد.
برای ویرایش و تغییر پس زمینه پاورقی به تنظیمات قالب>پاورقی>ابزارک های پاورقی>کانتینر مراجعه کنید و با استایل کیت تغییرات را انجام دهید.
پیشنهاد می شود حتما ویدئوی ویرایش پاورقی را مشاهده نمایید. به جای فرم تماس می توان محتوای هر برگه ای را نمایش داد و …
نمایش ویدئوی ویرایش پاورقی
برای تغییر متن ها و آیکن ها شما باید المان های عنوان و متن را ویرایش کنید.
برای تغییر کل باکس، مثل رنگ زرد پس زمینه و … شما باید باکس محتوا را ویرایش کنید.
برای تغییر مکان کل باکس باید المان مکان آزاد را ویرایش کنید.
توجه: با توجه به تحریم های گوگل نقشه ها در دامنه های ir نمایش داده نمی شود. همچنین برای نمایش نقشه در سایر دامنه ها مثل .com و … باید یک کد Google API Key تهیه کنید.
شما می توانید افکت متن، تایپوگرافی، رنگ ها و حاشیه ها را درون این عنصر جعبه در صفحه ساز ویرایش کنید.
شما می توانید آیکون ها، متن دکمه ها، تایپوگرافی، رنگ ها و حاشیه ها را درون این عنصر جعبه در صفحه ساز ویرایش کنید.
شما می توانید نوع نمایش و اسلاید و افکت ها و … درون این عنصر را در صفحه ساز ویرایش کنید.
 بزنید و سپس افزودن به صفحه اصلی
بزنید و سپس افزودن به صفحه اصلی بزنید و سپس افزودن به صفحه اصلی
بزنید و سپس افزودن به صفحه اصلی