ویدئوی آموزشی
توضیحات و اسکرین شات
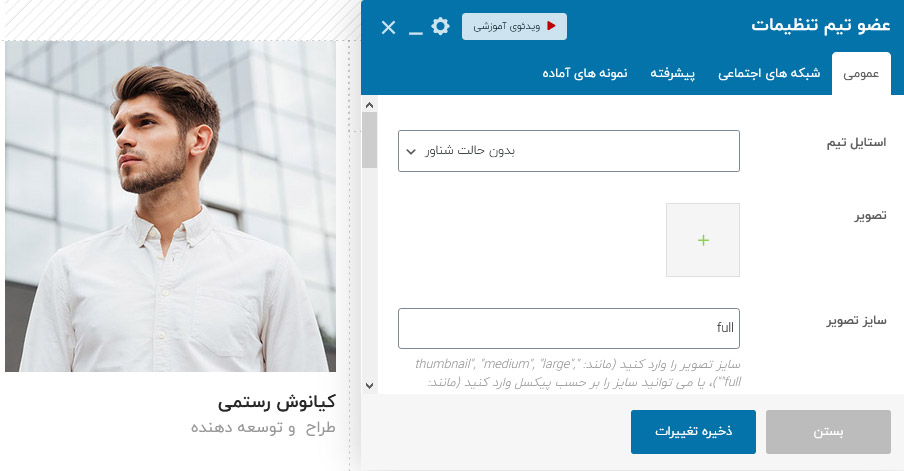
Step 1
المان عضو تیم برای نمایش تصویر، عنوان، زیرنویس، شبکه های اجتماعی، تعیین افکت حالت شناور با قابلیت سفارشی سازی بدون محدودیت با هدف معرفی اعضای یک تیم و گروه.

- استایل تیم – استایل های از قبل طراحی شده با حالت های مختلف نمایش که می توانید یکی از آنها را انتخاب کنید.
- حالت شناور؟ – تعیین اینکه نمایش عنوان و آیکن فقط در حالت شناور باشد یا خیر.
- تصویر – بارگذاری تصویر عضو تیم.
- سایز تصویر – شما می توانید برای تصویر سایز دلخواه تعیین نمایید.
- نام و عنوان شغل – نام، عنوان و شغل ( زیرنویس) در این قسمت نوشته می شود.
- شبکه های اجتماعی – اضافه کردن شبکه های اجتماعی
- مکان قرارگیری – مکان قرارگیری آیکن چپ | وسط | راست
- تولتیپ – نمایش تولتیپ برای آیکن ها در حالت شناور
- افکت شناور؟ – اضافه کردن افکت انیمیشن CSS در حالت شناور
- رنگ شبکه های اجتماعی – آیا شبکه های اجتماعی با رنگ اصلی خودشان نمایش داده شود؟
- حالت عمودی؟ – چینش آیکن ها در حالت عمودی
- استایل بندی آیکن شبکه های اجتماعی – سفارشی سازی استایل آیکن شبکه های اجتماعی مثل رنگ پس زمینه، حاشیه، فواصل و …
- سایر استایل بندی ها – سفارشی سازی استایل سایر موارد مثل عنوان، نام و …
- نمونه های آماده – نمونه های از قبل آماده و طراحی شده که می توانید ببینید و انتخاب کنید.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …