ویدئوی آموزشی
توضیحات واسکرین شات
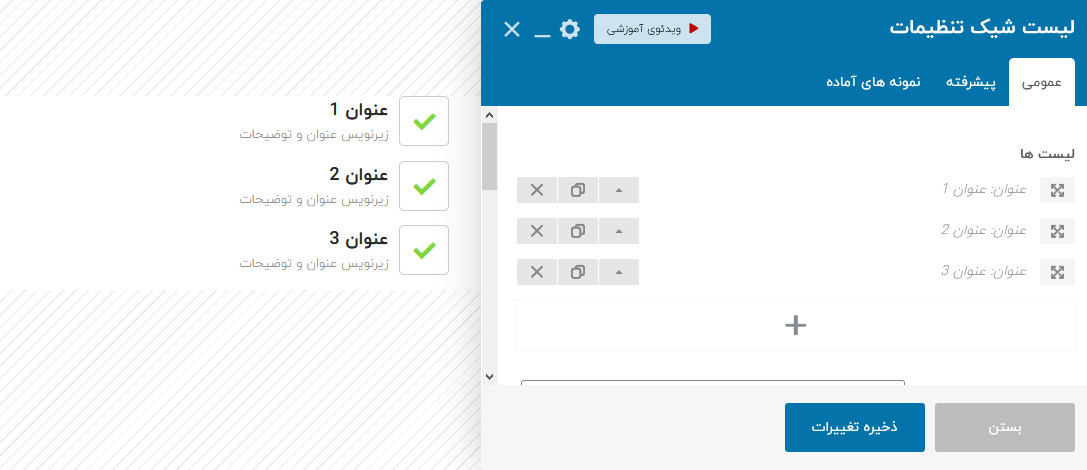
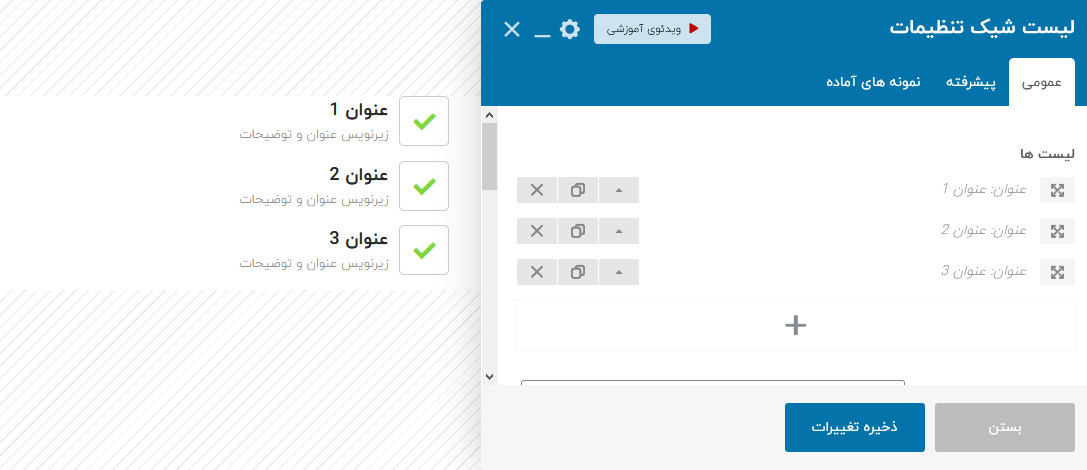
Step 1
با استفاده از این المان می توانید لیست نامحدود با قابلیت سفارشی سازی کامل داشته باشید.

- لیست ها – اضافه کردن آیتم به لیست همراه با آیکن و زیرنویس
- آیکن پیش فرض – آیکن می تواند تصویر یا آیکن باشد.
- آیکن – انتخاب آیکن از کتابخانه ی آیکن قالب برای تمامی آیتم های لیست
- استایل بندی ها – استایل تمامی بخش ها را می توانید سفارشی سازی کنید مثل : رنگ پس زمینه، فونت، فواصل و …
- تابع آیکن ها در حالت شناور – انتخاب حالت شناور آیکن ها
- نمونه های آماده – یکی از نمونه های آماده ی از قبل طراحی شده را می توانید انتخاب کنید.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …