ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
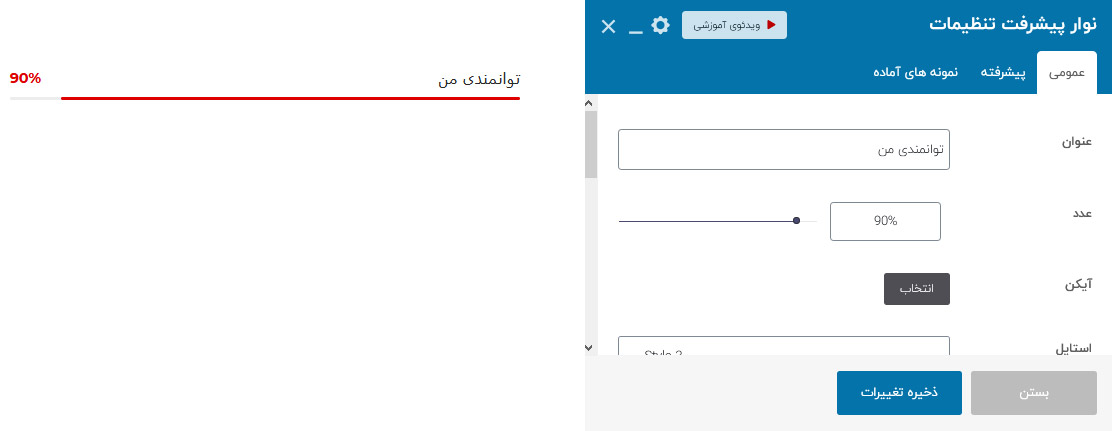
نمایش نوار پیشرفت بصورت درصد پیشرفت از ۰ درصد الی ۱۰۰درصد، این المان بصورت کامل قابل سفارشی سازی است و رنگ هایی که می توانید برای نوار پیشرفت انتخاب کنید نامحدود می باشد.

- عنوان – نوشتن عنوان یا متن برای نوار پیشرفت.
- عدد – تعیین عدد مربوط به نمایش درصد
- آیکن – انتخاب آیکن جهت نمایش قبل عنوان
- استایل – انتخاب یکی از استایل های از پیش طراحی شده
- راه راه متحرک ؟ – انتخاب انیمیشن CSS راه راه برای نوار پیشرفت.
- استایل بندی ها – استایل بندی عنوان، عدد، آیکن،عدد و بار.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …