ویدئوی آموزشی
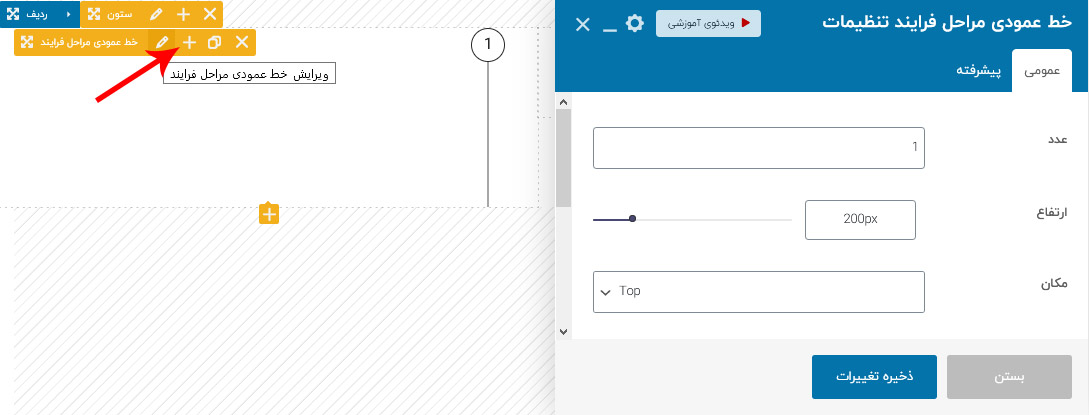
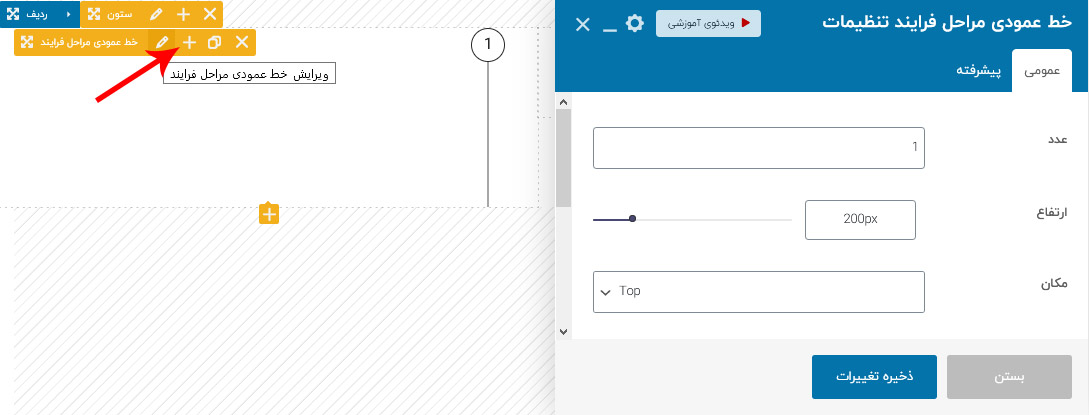
توضیحات و اسکرین شات
Step 1
نمایش محتوا بصورت مراحل فرایند عمودی همراه با شماره ی مراحل و یا حروف خاص.

- عدد – شماره ی مراحل و یا نوشتن حروف خاص
- ارتفاع – مشخص کردن ارتفاع برای خط عمودی
- مکان – تعیین موقعیت عدد یا حروف خاص که می تواند در بالا یا وسط خط عمودی قرار بگیرد.
- استایل عدد – سفارشی سازی استایل عدد مثل رنگ، سایز، فونت و …
- استایل خط – سفارشی سازی استایل خط مثل رنگ، فواصل و …
- محتوا – پس از اضافه کردن المان خط عمودی مراحل فرایند علامت + را بزنید و محتوای مورد نظر را به آن اضافه نمایید.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …