ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1

قالب اکسترا یک المان با موقعیت آزاد به نام هات اسپات دارد که به شما این امکان را می دهد نکات مهم را برجسته تر نشان دهید.
هات اسپات را می توانید روی تصاویر، ستون ها و یا هر قسمتی که می خواهید قرار دهید و محتوایی که می خواهید به عنوان نکته مهم نمایش داده شود را در کادر مربوطه وارد نمایید تا در حالت شناور نمایش داده شود همچنین می توانید نشانه گر هات اسپات و کادر حاوی متن در حالت شناور را سفارشی سازی نمایید.

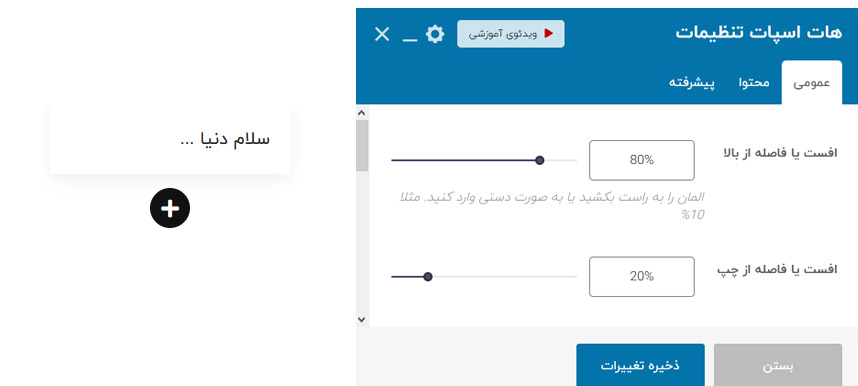
- افست یا فاصله از بالا – فاصله از بالا به درصد
- افست یا فاصله از چپ – فاصله از چپ به درصد
- آیکن – انتخاب آیکن هات اسپات
- استایل آیکن – سایز های از قبل آماده شده برای آیکن
- استایل بندی آیکن – انتخاب رنگ پس زمینه، سایز و …
- افکت آیکن – افکت انیمیشن CSS3 برای آیکن
- مدت زمان افکت – سرعت افکت انیمیشن
- نوع تولتیپ – بیش از ۱۰ نوع تولتیپ با انیمیشن های متفاوت برای نمایش
- پس زمینه تولتیپ – انتخاب رنگ پس زمینه برای تولتیپ
- مکان تولتیپ – ۸ مکان مختلف برای تعیین مکان تولتیپ وجود دارد که می توانید یکی را انتخاب کنید.
- همیشه باز باشد؟ – اگر می خواهید محتوای هات اسپات همیشه در حال نمایش باشد این گزینه را انتخاب نمایید.
- نوع محتوا – محتوای تولتیپ می تواند یک برگه باشد و یا در قسمت محتوا نوشته شود.
- انتخاب صفحه – اگر نوع محتوا را بر نمایش برگه انتخاب کردید، دراین قسمت تعیین کنید کدام برگه را نمایش دهد.
- استایل محتوا – استایل دهی به محتوا مثل رنگ پس زمینه، فونت، سایز و …
- محتوا – محتوای مورد نظر خود برای نمایش را در قسمت محتوا وارد کنید.
- تب پیشرفته – تنظیمات مربوط به واکنشگرا، پارالاکس، انیمیشن و …