ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
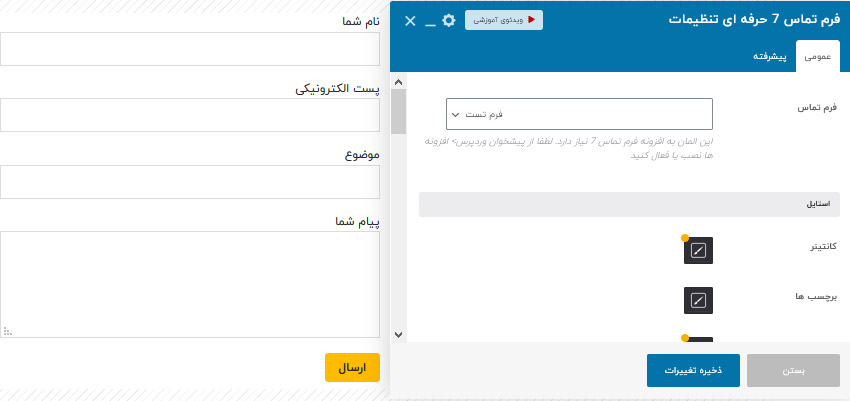
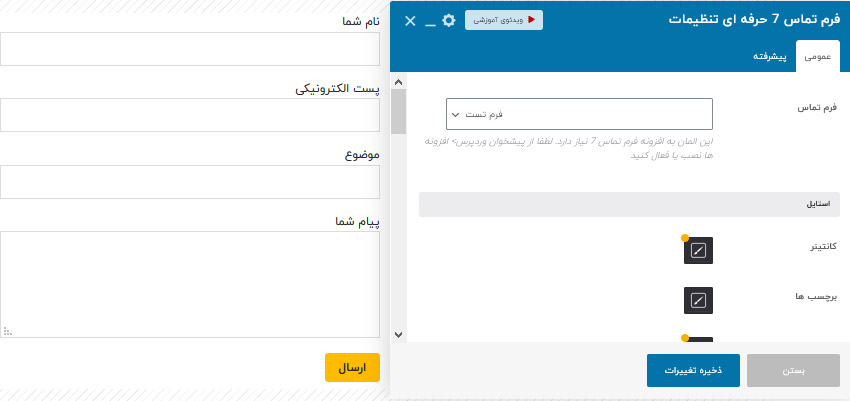
فرم تماس ۷ حرفه ای همراه با استایل بندی سفارشی و قابلیت ها سفارشی سازی ورودی متن ها، کانتینر، دکمه و ….
هر فرم تماس ۷ که داشته باشید،می توانید با استفاده از این المان بصورت کامل سفارشی سازی نمایید. این المان ورودی ها را با Ajax قبل از ارسال کنترل می کند و با کد کپچا و اسکیمت سازگاری کامل دارد.

- فرم تماس – در این قسمت می توانید فرم تماس مورد نظر خود را انتخاب کنید و اگر هنوز فرم تماسی نساخته اید به پیشخوان وردپرس > فرم تماس بروید و فرم جدید بسازید.
- استایل بندی کانتینر – سفارشی سازی کانتینر کلی فرم تماس اعم از رنگ پس زمینه، حاشیه، فواصل و …
- استایل بندی برچسب ها – استایل دهی به برچسب ها اعم از فونت، رنگ متن و …
- استایل بندی ورودی ها – استایل دهی به ورودی های متن اعم از رنگ پس زمینه، حاشیه، فواصل و …
- استایل بندی دکمه – استایل دهی دکمه اعم از رنگ پس زمینه، رنگ نوشته دکمه، فواصل و …
- استایل بندی همه ردیف ها – از این قسمت می توانید فیلد ورودی تمامی ردیف ها را سفارشی سازی کنید.
- استایل بندی هر فیلد – هر فیلد را می توانید در این قسمت شخصی سازی کنید و به طور مثال عرض ردیف را ۴۸% قرار دهید تا دو فیلد کنار هم قرار بگیرند.
- تب پیشرفته – تنظیمات واکنشگرا، انیمیشن، پارالاکس و …