ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
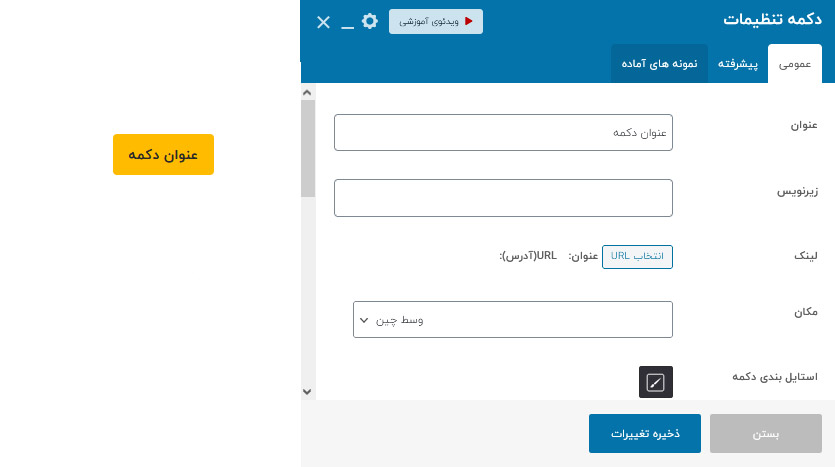
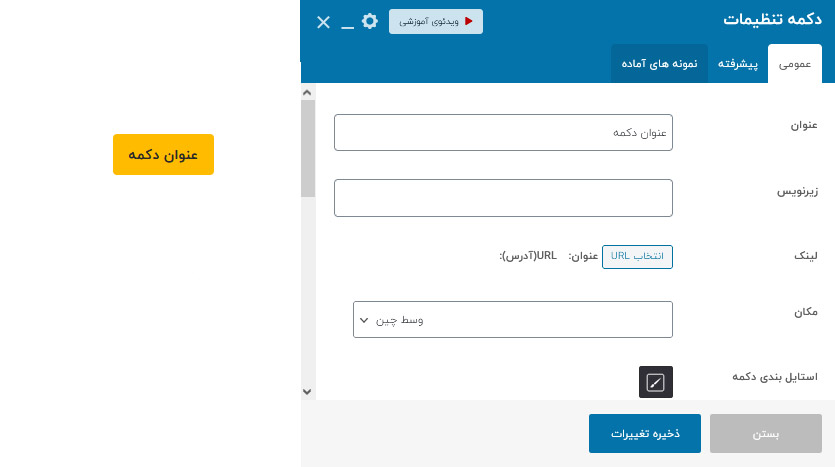
ساخت دکمه با قابلیت سفارشی سازی کامل و استایل دهی به آن با افکت های متنوع و زیاد برای عنوان و پس زمینه ی دکمه. بیش از ۲۰ نمونه آماده متنوع از قبل طراحی شده است که در تب نمونه های آماده می توانید یکی را انتخاب و اضافه کنید.

- عنوان -عنوان و یا متن برای دکمه
- زیرنویس – شما می توانید برای دکمه زیرنویس بنویسید که زیر عنوان نمایش داده خواهد شد.
- لینک – لینک مربوط به دکمه را در این قسمت وارد نمایید.
- مکان -مکان دکمه می تواند درون خط | راست | چپ | وسط چین و … باشد.
- استایل کیت دکمه – سفارشی سازی دکمه مثل رنگ پس زمینه، حاشیه، فواصل …
- نوع آیکن – تعیین نوع آیکن برای قبل یا بعد عنوان
- مکان قرار گرفتن آیکن – آیکن می تواند قبل یا بعد عنوان قرار بگیرد.
- استایل کیت آیکن – استایل دهی به آیکن اعم از رنگ پس زمینه، رنگ، سایز و …
- افکت دکمه – بیش از ۱۸ افکت با انیمیشن برای حالت شناور
- افکت عنوان – بیش از ۹ افکت برای متن دکمه در حالت شناور
- عنوان جایگزین – اگر شما افکت عنوان را فعال کنید آنگاه می توانید عنوان جایگزین نیز تعیین نمایید.
- زیرنویس جایگزین – اگر شما افکت متن را فعال کنید آنگاه می توانید زیرنویس جایگزین نیز تعیین نمایید.
- نمونه های آماده – المان دکمه نمونه های آماده زیادی دارد که در این قسمت می توانید مشاهده کنید و یکی را انتخاب نمایید.
- تب پیشرفته – تنظیماتی مثل واکنشگرا، انیمیشن،پارالاکس و …