ویدئوی آموزشی
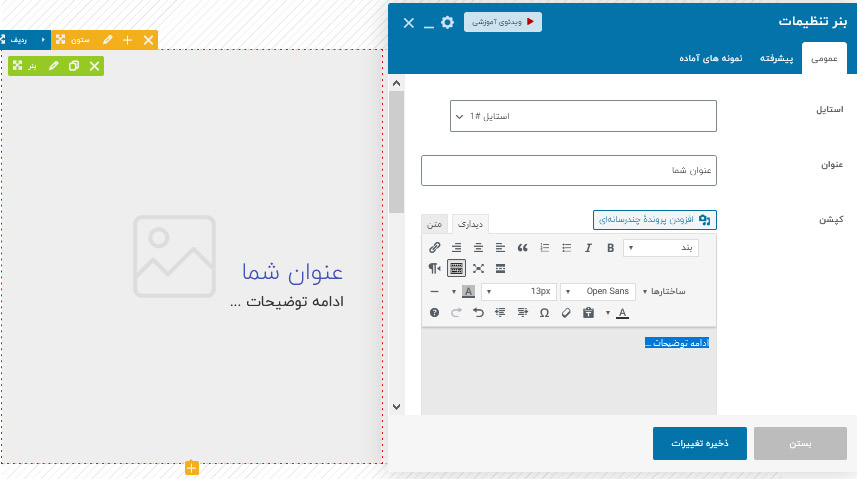
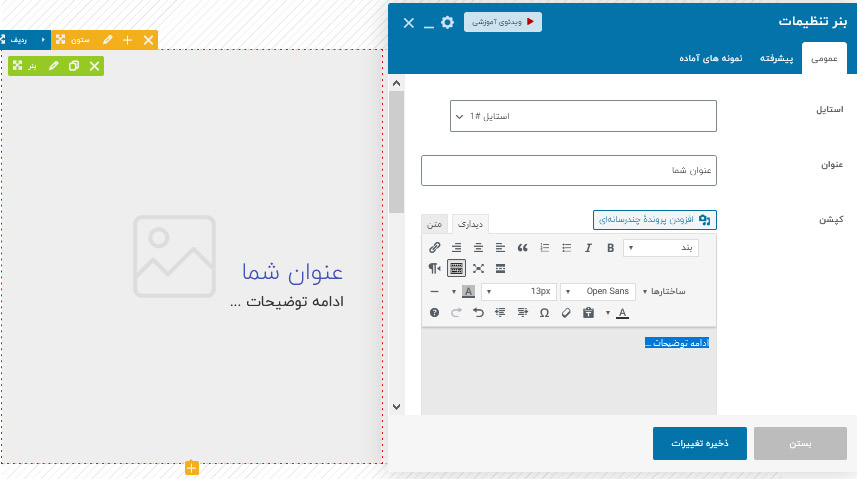
توضیحات و اسکرین شات
Step 1
باکس بنر، برای نمایش تصویر همراه با عنوان، توضیحات که این المان دارای ویژگی های افکت در حالت شناور و تنظیمات استایل کیت برای هر بخش است.

- استایل – بیش از ۲۰ مدل استایل مختلف برای نمایش تصویر در حالت عادی و حالت شناور
- عنوان – عنوان مربوط به تصویر در این کادر نوشته می شود که برای هر استایل مکان عنوان متفاوت است.
- کپشن – توضیحات مربوط به تصویر که معمولا زیر عنوان نمایش داده می شود.
- لینک – در این قسمت می توان به باکس بنر لینک داد.
- تصویر – تصویر در این قسمت بارگذاری می شود.
- سایز تصویر – اگر تصویر بزرگ باشد در این قسمت بصورت دستی می توان سایز آن را تنظیم کرد.
- شفافیت تصویر – شفافیت تصویر در حالت عادی
- شفافیت تصویر در حالت شناور – میزان شفافیت تصویر در حالت شناور از اینجا تعیین میگردد.
- استایل کیت کانتینر – استایل دهی کلی باکس بنر مثل فواصل، حاشیه و …
- استایل کیت عنوان – استایل دهی عنوان مثل رنگ، سایز، فونت و …
- استایل کیت کپشن – استایل دهی کپشن مثل رنگ، سایز، فونت و …
- لایه پس زمینه – تعیین لایه ی پس زمینه برای تصویر بنر
- تب پیشرفته – تنظیمات مربوط به واکنشگرایی، انیمیشن و …