ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
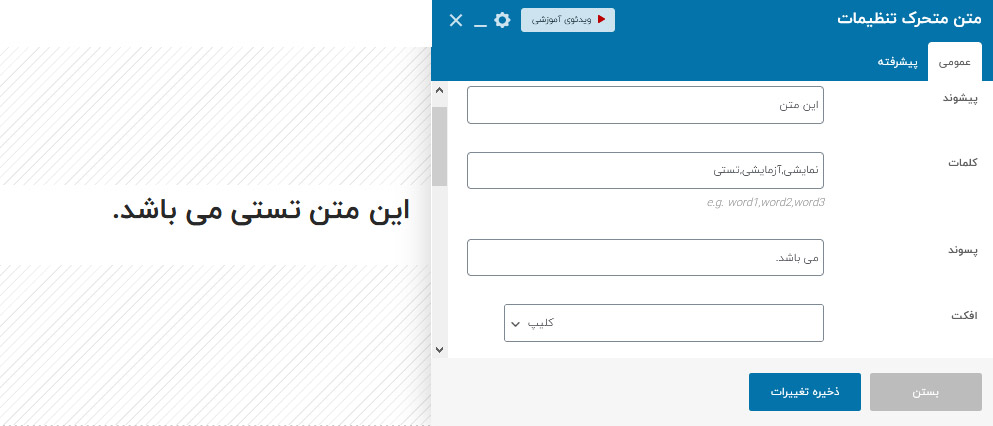
المان متن متحرک برای نمایش یک جمله با کلمات متحرک طراحی شده است. این المان با استفاده از JS و CSS3 کلمات را متحرک می کند و دارای افکت هایی مثل چرخش، کلیپ، اسلاید و … می باشد. کلمات متحرک افکت می گیرند و قبل و بعد این کلمات افکت دار کلماتی دیگر می توانند بیایند و جمله را تکمیل کنند.

- پیشوند – کلمات و یا جمله ی قبل از کلمات متحرک می آیند.
- کلمات – کلمات متحرک در این قسمت نوشته می شود و با , از هم جدا می شوند.
- پسوند– کلمات و یا جمله ای که بعد از کلمات متحرک می آیند.
- افکت – بیش از ۱۰ مدل افکت برای متحرک شدن کلمات
- تگ HTML – عوض کردن نوع سرتیتر
- تاخیر انیمیشن – تعیین زمان برای نمایش کلمات متحرک
- استایل کیت کانتینر – استایل دهی کلی باکس
- کلمات متحرک – استایل دهی کلمات متحرک مثل رنگ، سایز و…
- استایل کیت پیشوند – استایل دهی کلمات متحرک مثل رنگ، سایز و…
- استایل کیت پسوند – استایل دهی کلمات متحرک مثل رنگ، سایز و…
- تب پیشرفته – تنظیمات واکنشگرایی، انیمیشن، پارالاکس و …