توضیحات و اسکرین شات ها
Step 1
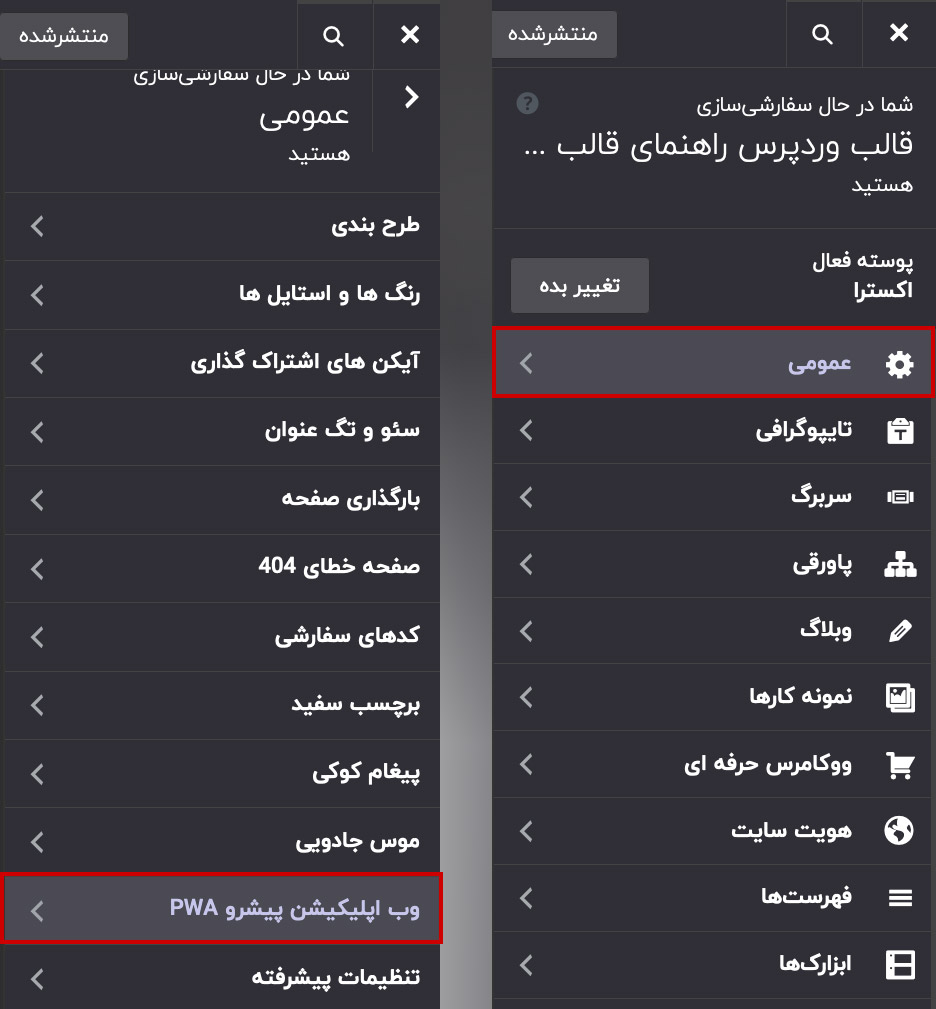
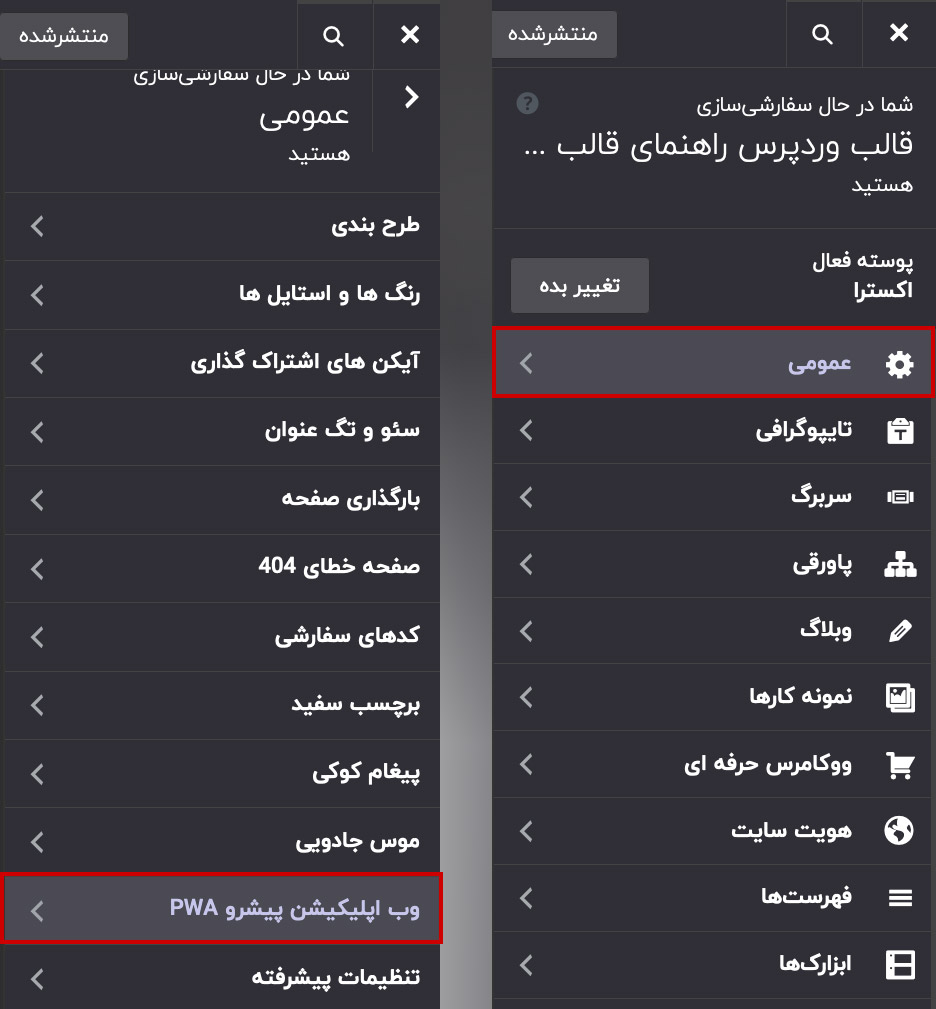
اکسترا


وب اپلیکیشن پیشرو PWA
با فعال سازی وب اپلیکیشن پیشرو از مسیر تنظیمات قالب > عمومی > وب اپلیکیشن پیشرو PWA
می توانید وب اپلیکیشن پیشرو PWA وب سایت خودتون رو داشته باشید.
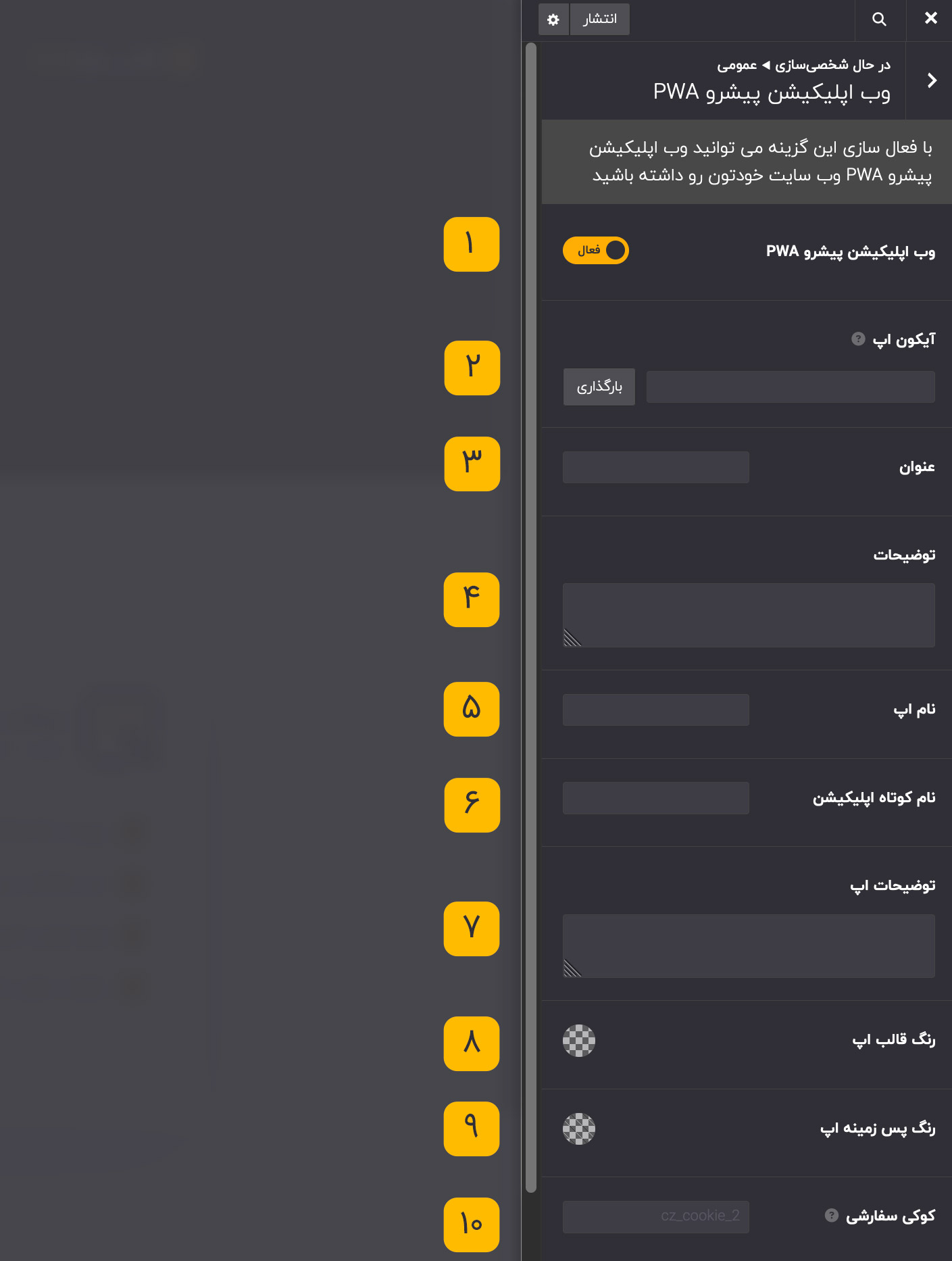
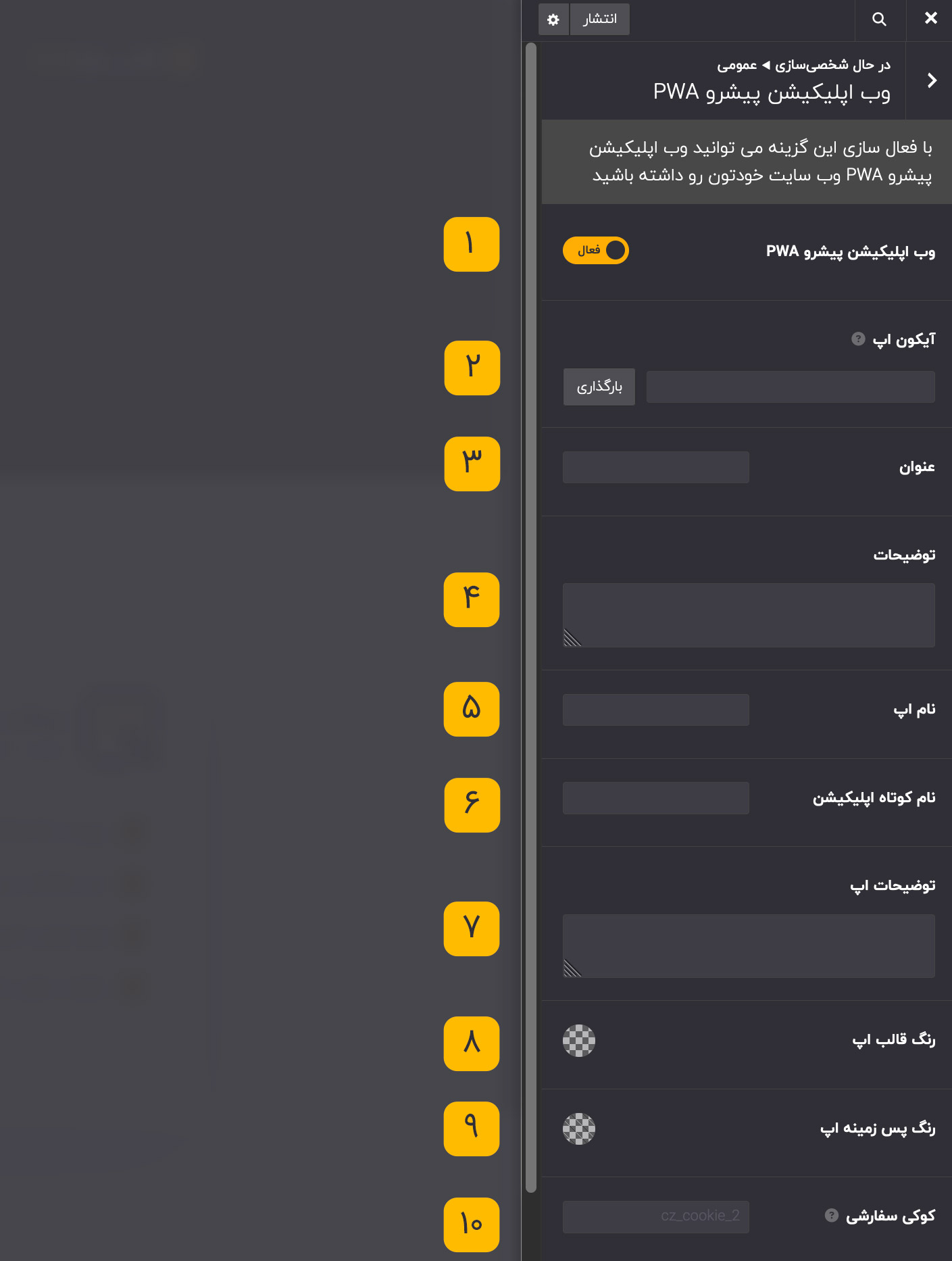
- گزینه ای برای فعال/غیر فعال سازی
- از این قسمت می توانید آیکون اپ را تنظیم کنید
- عنوان وب اپلیکیشن پیشرو را در این قسمت میتوانید بنویسید
- نوشتن توضیحات
- نام اپ را در این قسمت بنویسید
- نام کوتاه برای اپلیکیشن را در اینجا بنویسید
- توضیحات اپ را بصورت مختصر میتوانید در این قسمت بنویسید
- انتخاب رنگ قالب اپلیکیشن
- انتخاب رنگ پس زمینه اپلیکیشن
- فیلد کوکی سفارشی برای اپلیکیشن