توضیحات
Step 1
اکسترا


مراحل نمایش یا مخفی کردن عناصر در دسکتاپ، موبایل و تبلت در صفحه ساز بیکری
برای کنترل نمایش یا عدم نمایش یک عنصر در دسکتاپ، موبایل یا تبلت در WPBakery Page Builder، میتوانید از قابلیت داخلی “گزینههای واکنشگرا” استفاده کنید. این امکان به شما اجازه میدهد تعیین کنید که کدام دستگاهها (دسکتاپ، تبلت یا موبایل) میتوانند یک عنصر خاص را مشاهده کنند.
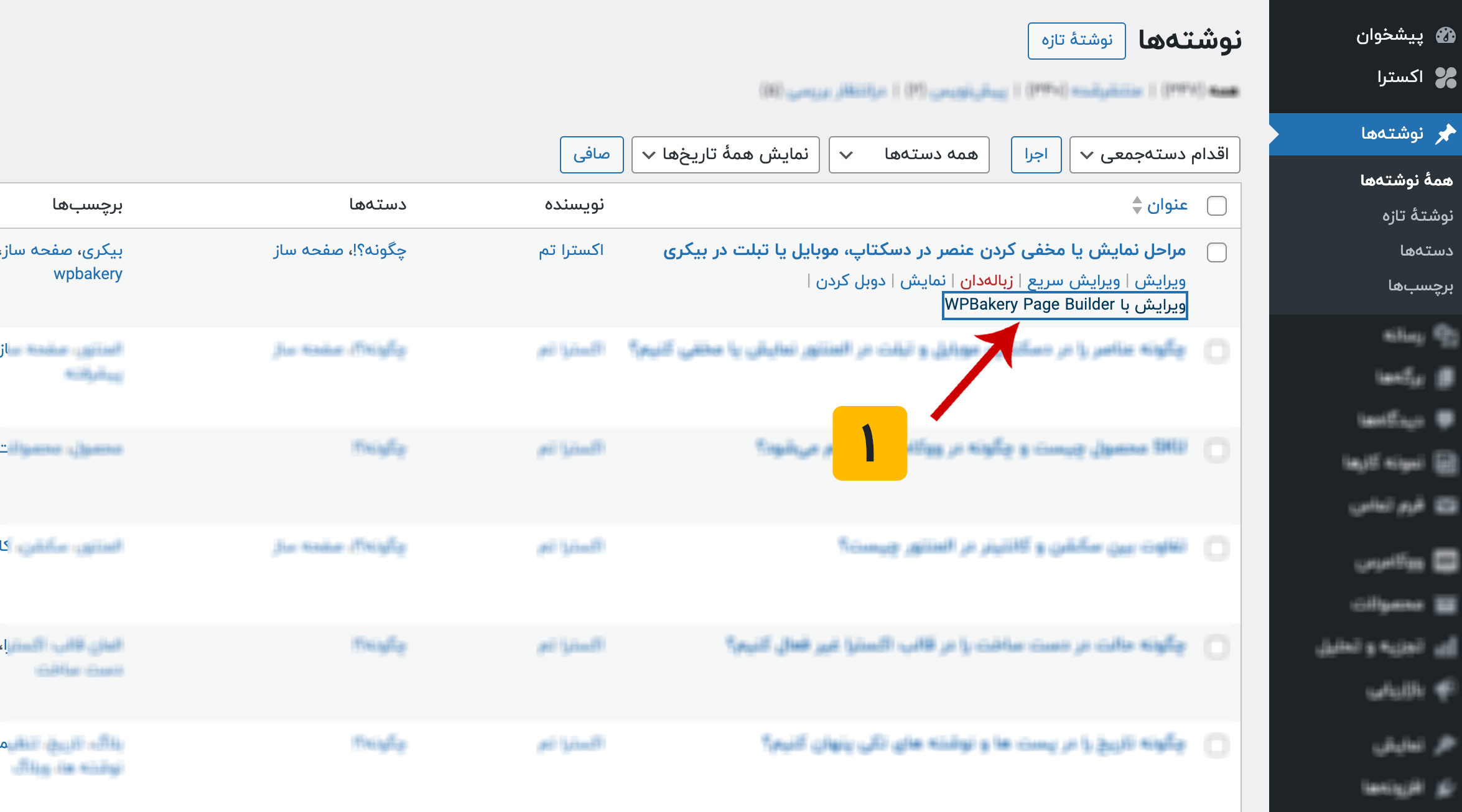
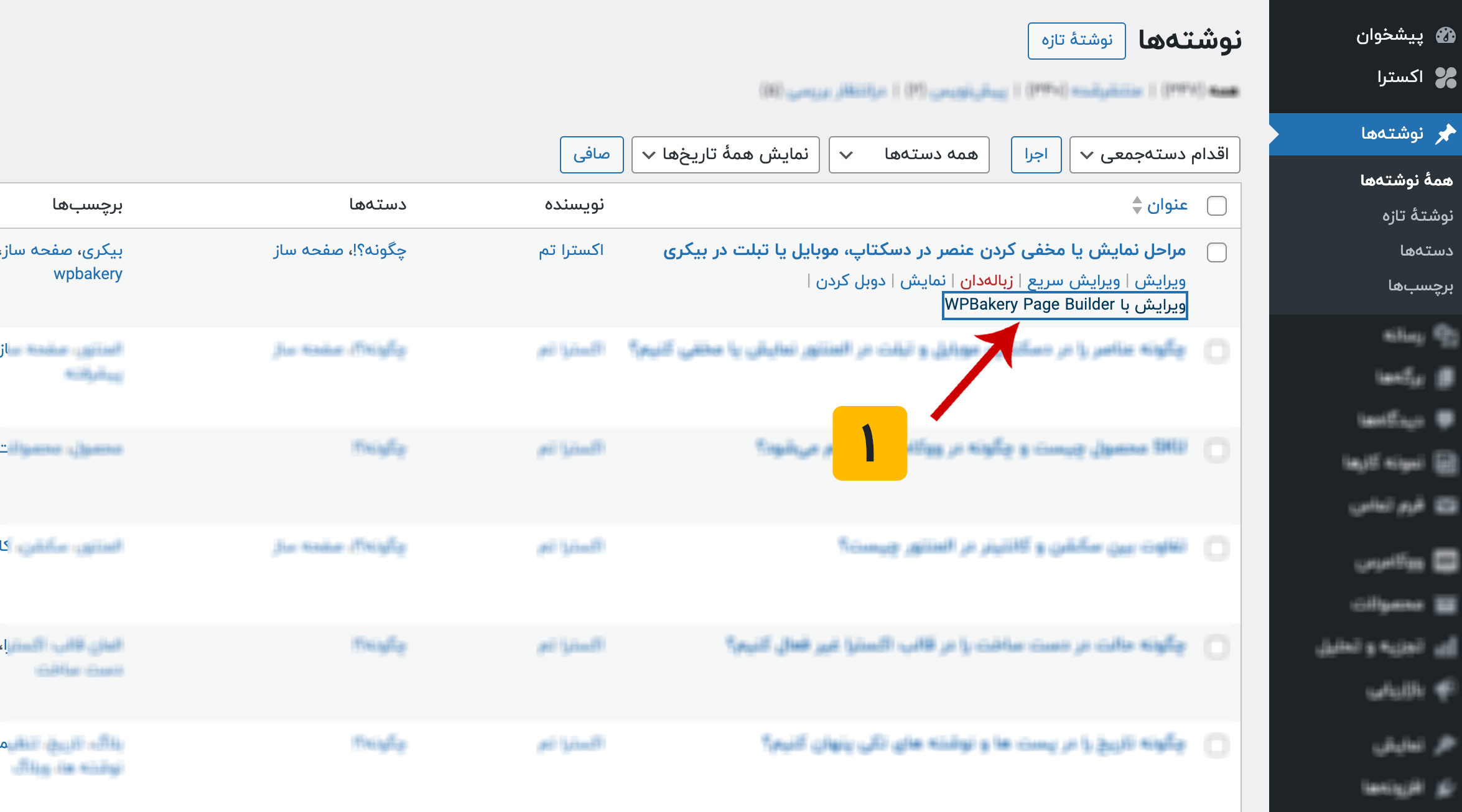
- باز کردن WPBakery Page Builder: به صفحهای که میخواهید ویرایش کنید بروید و روی “ویرایش با WPBakery Page Builder” کلیک کنید.
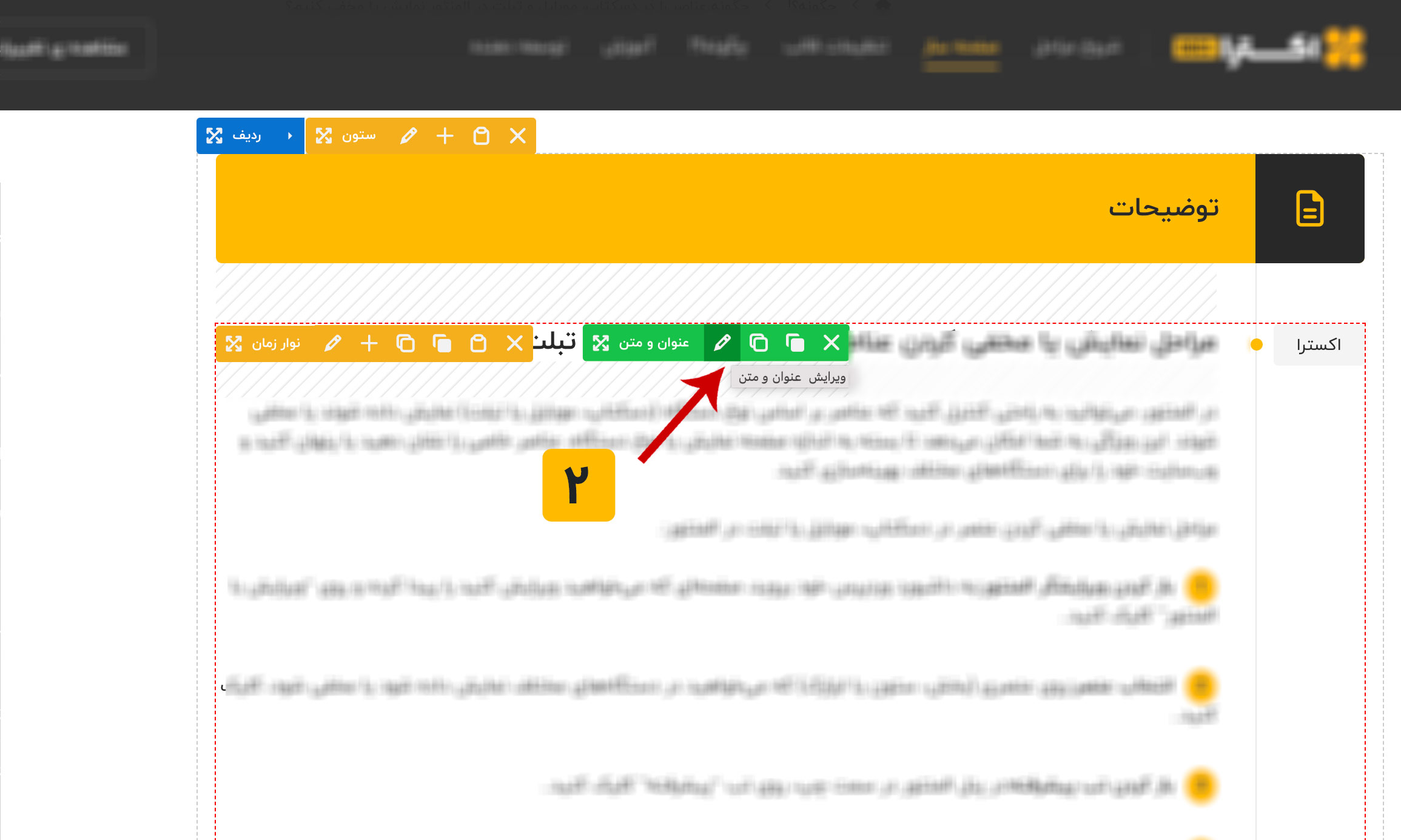
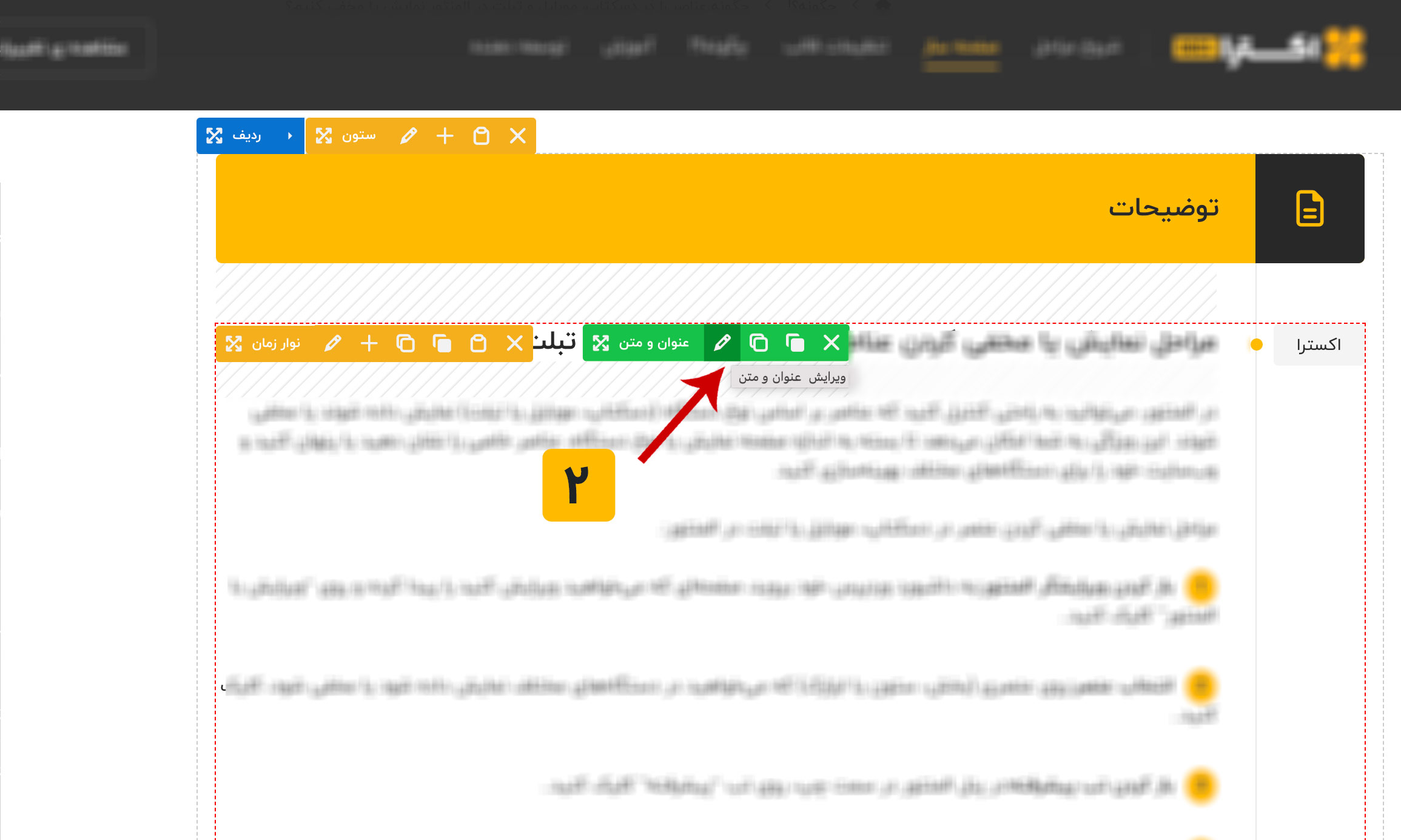
- انتخاب عنصر: عنصر (ردیف، ستون یا ماژول) مورد نظر خود را پیدا کرده و روی دکمه “ویرایش” (آیکون مداد) کلیک کنید.
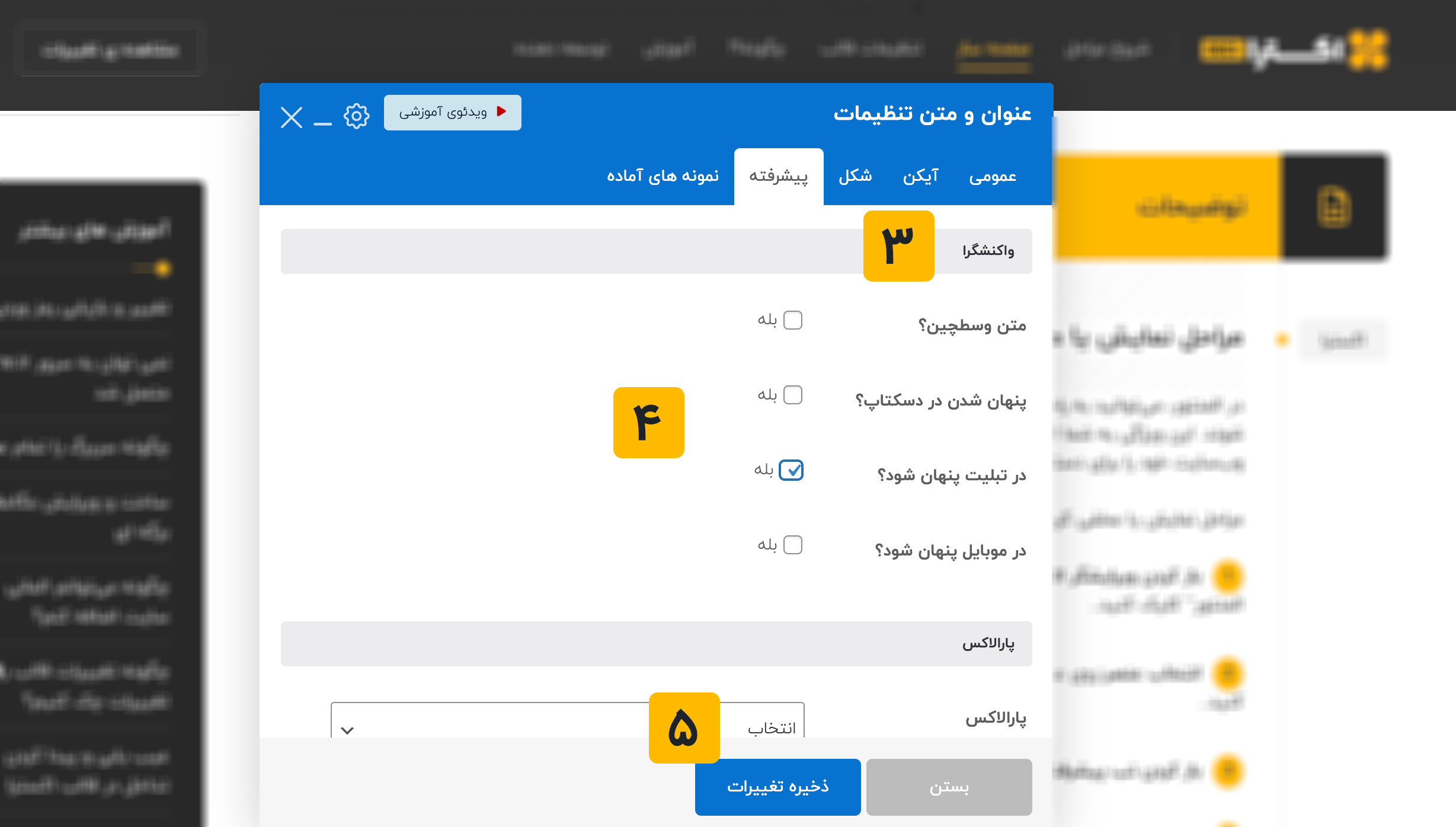
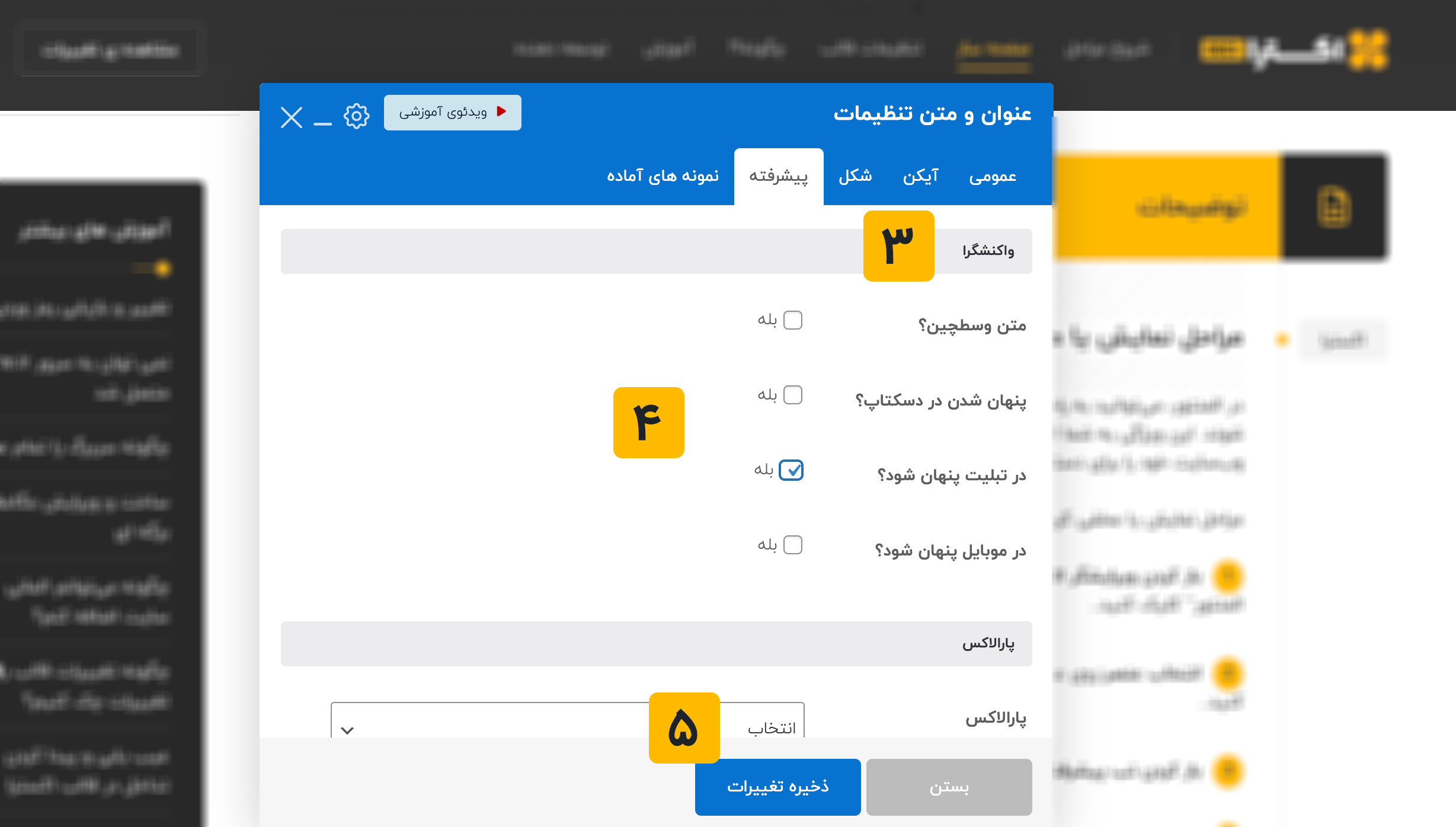
- رفتن به گزینههای واکنشگرا: در پنجره بازشده، روی بخش “گزینههای طراحی” یا “گزینههای واکنشگرا” کلیک کنید (بسته به نسخهای که استفاده میکنید).
- تنظیم گزینههای نمایش: چکباکسهایی برای “مخفی کردن در دسکتاپ”، “مخفی کردن در تبلت” و “مخفی کردن در موبایل” مشاهده خواهید کرد.
چکباکس دستگاهی را که میخواهید عنصر در آن مخفی شود، علامت بزنید.اگر میخواهید عنصر در آن دستگاه نمایش داده شود، چکباکس مربوطه را غیرفعال کنید.
- ذخیره:پس از تنظیم گزینههای نمایش، روی “ذخیره” یا “بستن” کلیک کنید تا تغییرات اعمال شوند.
بروزرسانی صفحه : برای ذخیره تغییرات و اعمال آنها در وبسایت خود، روی دکمه “بروزرسانی” یا “انتشار” کلیک کنید.



نکته
شاید تمایل داشته باشید بدانید که …
- برای اینکه یک عنصر فقط در موبایل نمایش داده شود: گزینه “مخفی کردن در دسکتاپ” و “مخفی کردن در تبلت” را فعال کنید و گزینه “مخفی کردن در موبایل” را غیرفعال بگذارید.
- برای اینکه یک عنصر فقط در دسکتاپ نمایش داده شود: گزینه “مخفی کردن در تبلت” و “مخفی کردن در موبایل” را فعال کنید و گزینه “مخفی کردن در دسکتاپ” را غیرفعال بگذارید.
به این ترتیب، میتوانید نمایش عناصر در وبسایت خود را بر اساس دستگاه کاربران سفارشی کنید و یک طراحی بهینه و واکنشگرا ارائه دهید.