توضیحات و اسکرین شات ها
Step 1
اکسترا

تعیین کاور برای صفحات دسته بندی و برچسب نوشته ها یا برگه ها
اضافه کردن تصویر کاور به صفحات دستهبندیها و برچسبها باعث بهبود جنبههای بصری و عملکردی وبسایت شما میشود، که در نهایت منجر به تجربه کاربری بهتر، تقویت برند و بهبود احتمالی عملکرد سئو میشود. در اینجا راهنمای مرحله به مرحله آمده است:
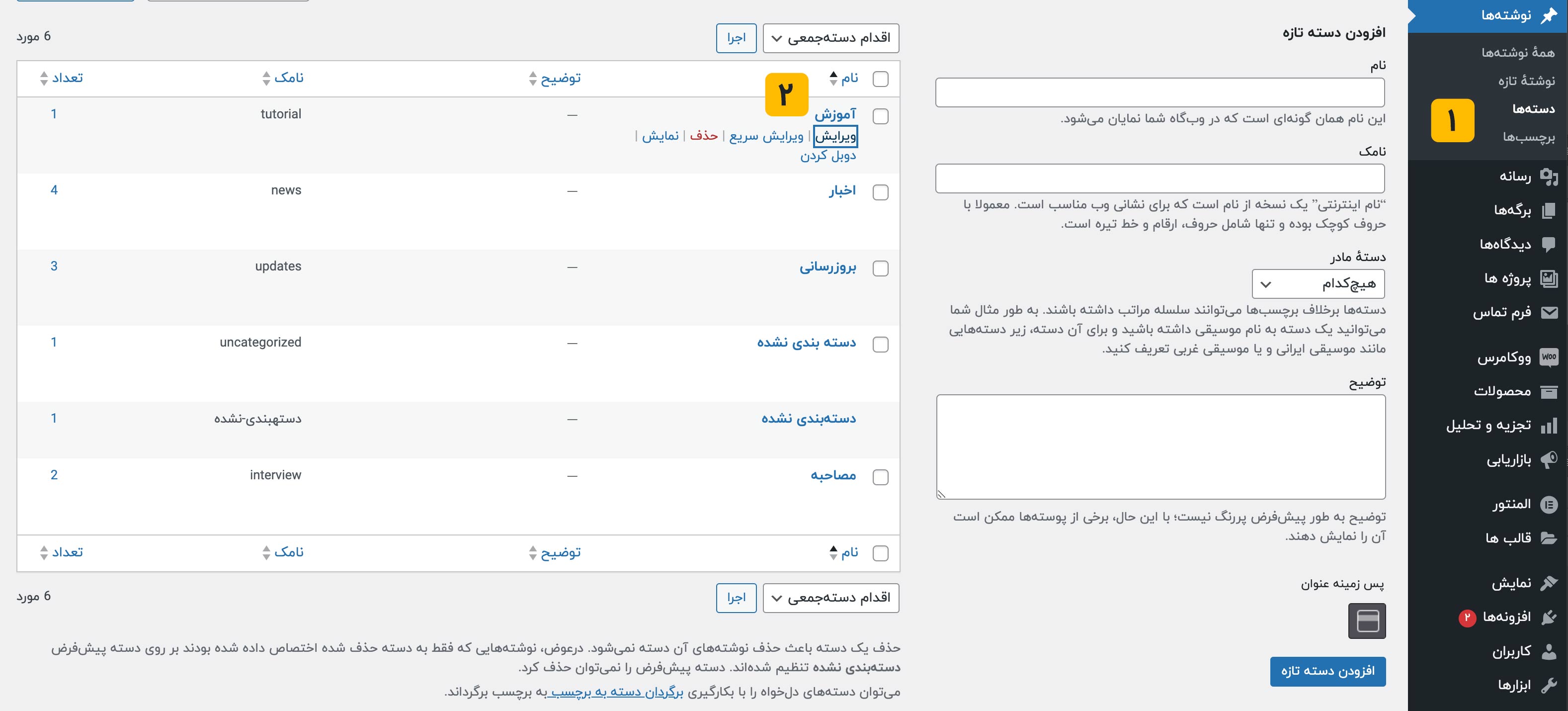
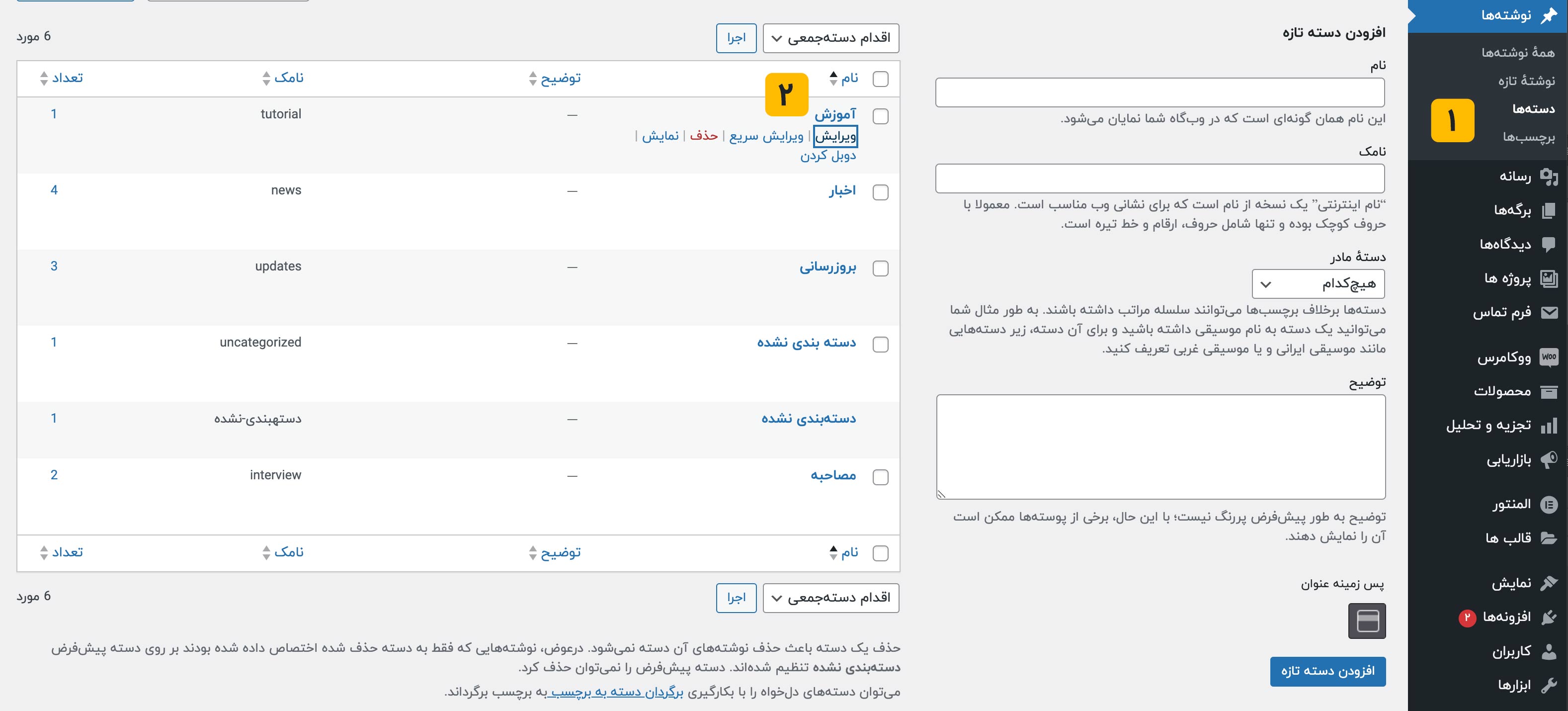
- به پیشخوان بروید > نوشتهها > دستهبندیها
- دستهبندی مورد نظر خود را ویرایش کنید
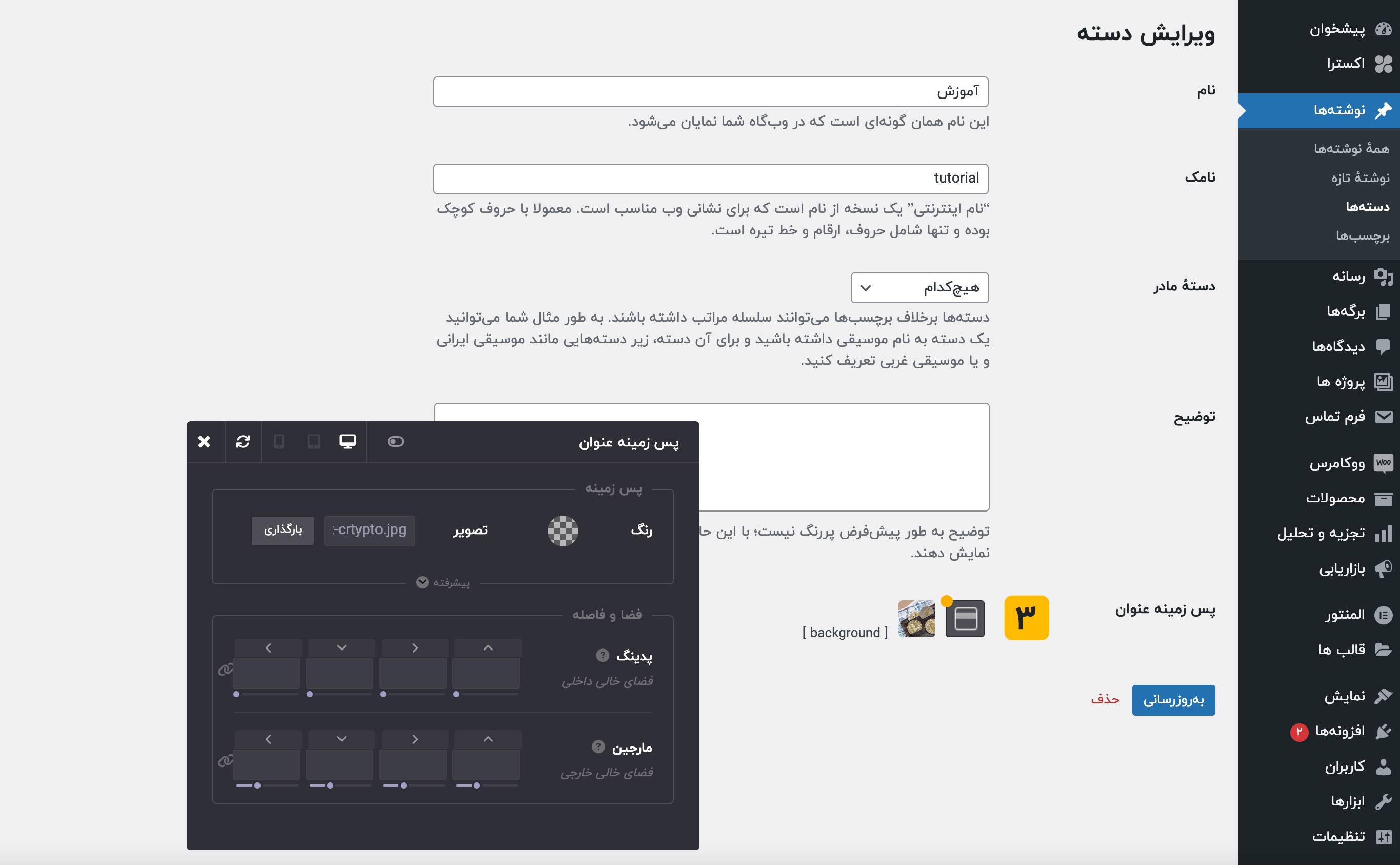
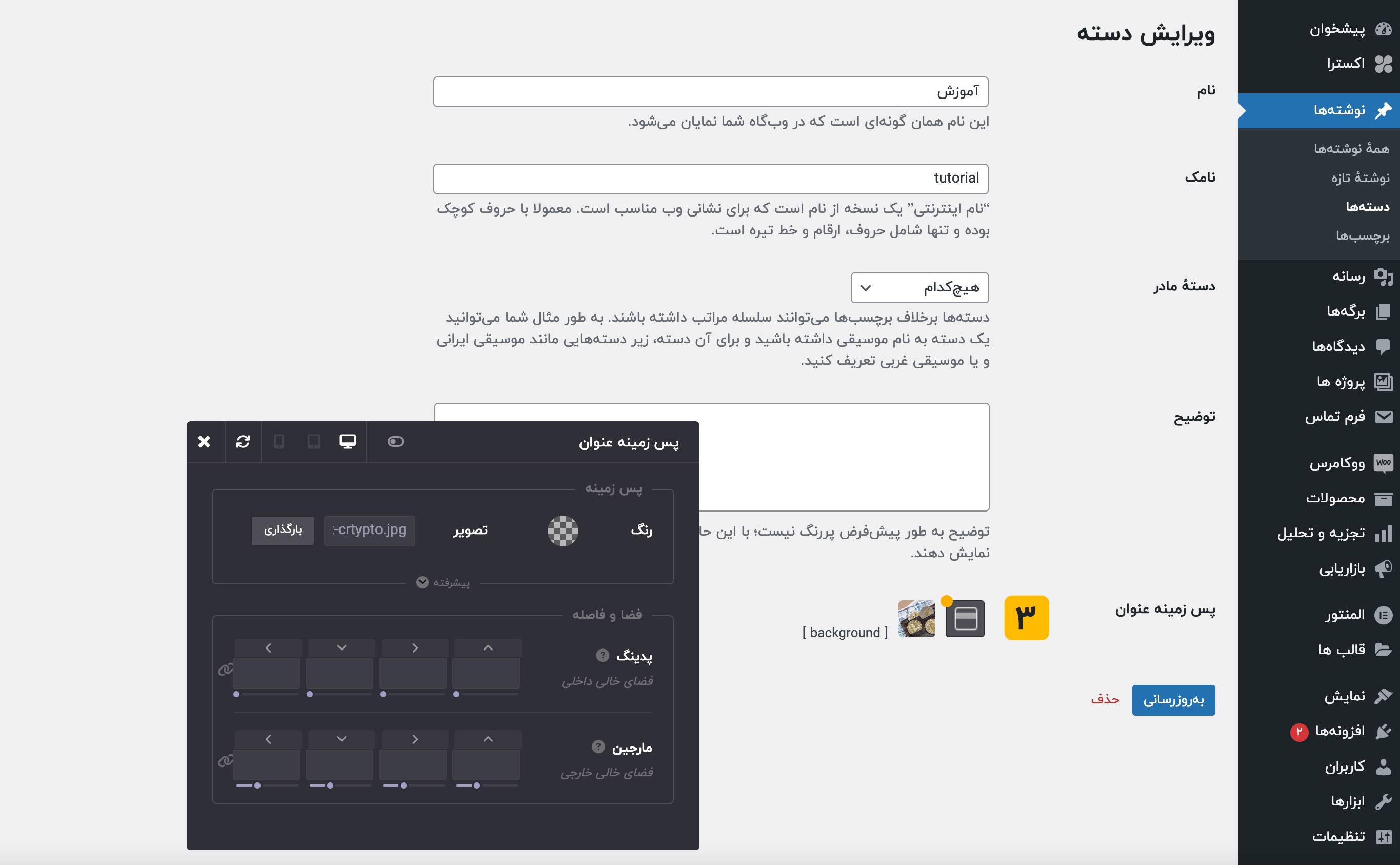
- استایلکیت (StyleKit) پسزمینه عنوان را باز کرده و تصویری را در فیلد تصویر قرار دهید و در نهایت بروزرسانی را بزنید.


نکته
تعیین کاور برای صفحات برچسب ها
مراحل اضافه کردن تصویر پسزمینه یا تصویر بندانگشتی به برچسب نوشته ها نیز همانند مراحل بالا می باشد و فقط از قسمت پیشخوان > نوشته ها > برچسب ها را انتخاب کنید.
 بزنید و سپس افزودن به صفحه اصلی
بزنید و سپس افزودن به صفحه اصلی بزنید و سپس افزودن به صفحه اصلی
بزنید و سپس افزودن به صفحه اصلی