ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
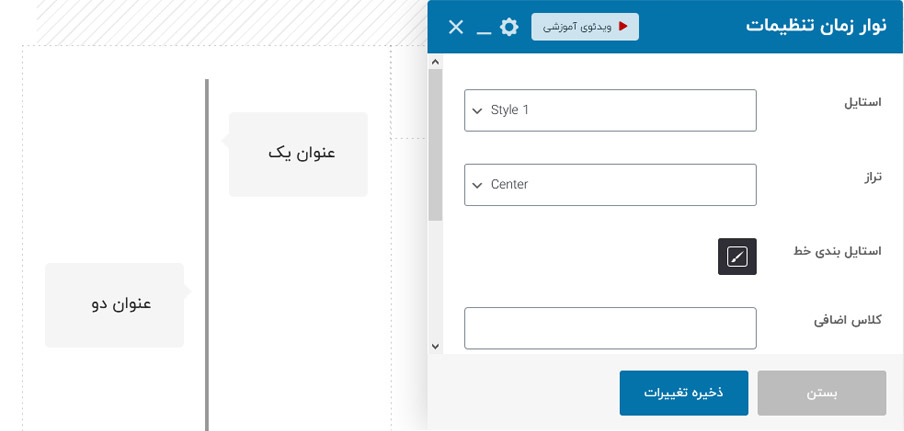
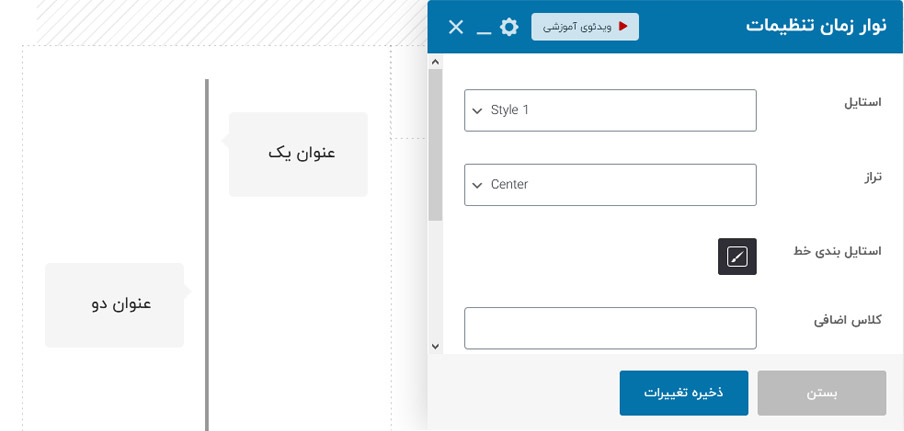
شخصی سازی نوار زمان همراه با ۳ موقعیت نمایش عناصر داخلی، تعیین رنگ بندی برای عناصر داخلی و آیتم ها محدودیتی ندارد.

- استایل – ۵ استایل از قبل آماده شده و طراحی شده موجود است که می توانید یکی را انتخاب کنید.
- تراز – موقعیت قرارگیری نوار زمان می تواند راست | وسط | چپ باشد.
- استایل بندی خط – سفارشی سازی استایل خط
- کلاس اضافی – اگر شما کد CSS اضافی دارید می توانید در این قسمت وارد نمایید.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …