ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
المان تب را به کمک صفحه سازی به صفحه اضافه کنید و هر محتوایی که می خواهید درون تب ها اضافه نمایید، مثل ویدئو، تصویر و …
المان تب ها دارای استایل کیت به منظور سفارشی سازی تمامی قسمت دارد.

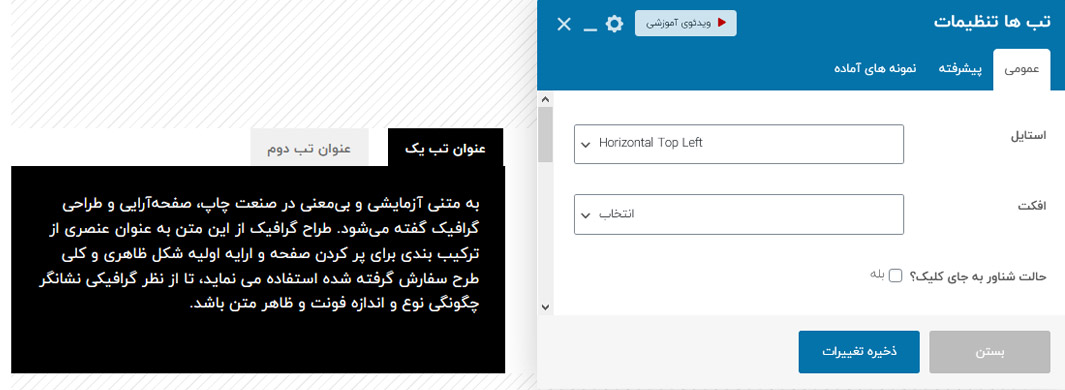
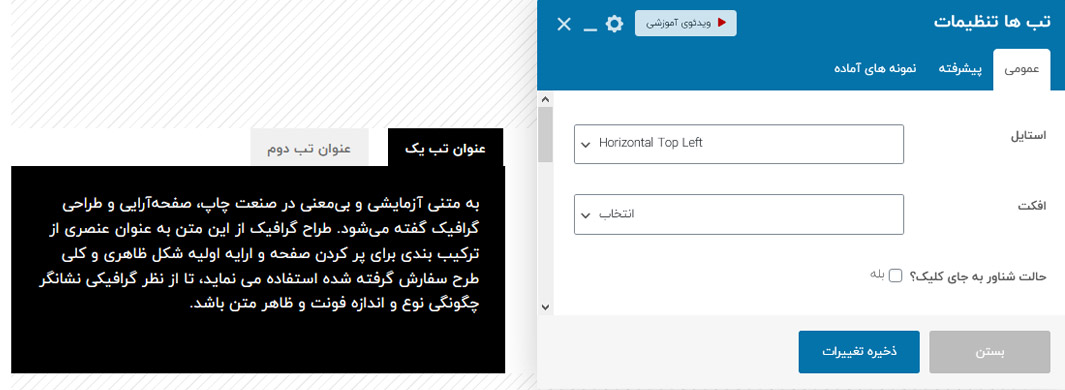
- استایل – موقعیت و مکان تب ها که عمودی باشد یا افقی، چپ یا راست و …
- افکت – تعیین افکت برای زمانی که تب ها را عوض می کنیم.
- حالت شناور به جای کلیک؟ – عوض شدن تب ها با پیمایش ماوس و خالت شناور بدون کلیک
- کانتینر – سفارشی سازی استایل کانتینر کلی تب ها مثل رنگ پس زمینه، حاشیه ها، فواصل و …
- ردیف تب ها – سفارشی سازی ردیف تب ها مثل رنگ پس زمینه، حاشیه ها، فواصل و …
- همه تب ها – سفارشی سازی همه تب ها مثل رنگ پس زمینه، حاشیه ها، فواصل و ….
- تب فعال -سفارشی سازی نب فعال مثل رنگ پس زمینه، حاشیه ها، فواصل و …
- آیکن ها – سفارشی سازی آیکن ها مثل رنگ پس زمینه، حاشیه ها، فواصل و ….
- محتوا – سفارشی سازی محتوا مثل رنگ پس زمینه، حاشیه ها، فواصل و …
- نمونه های آماده – نمونه های آماده ی از قبل طراحی شده که می توانید یکی از آنها را انتخاب نمایید.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …