ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
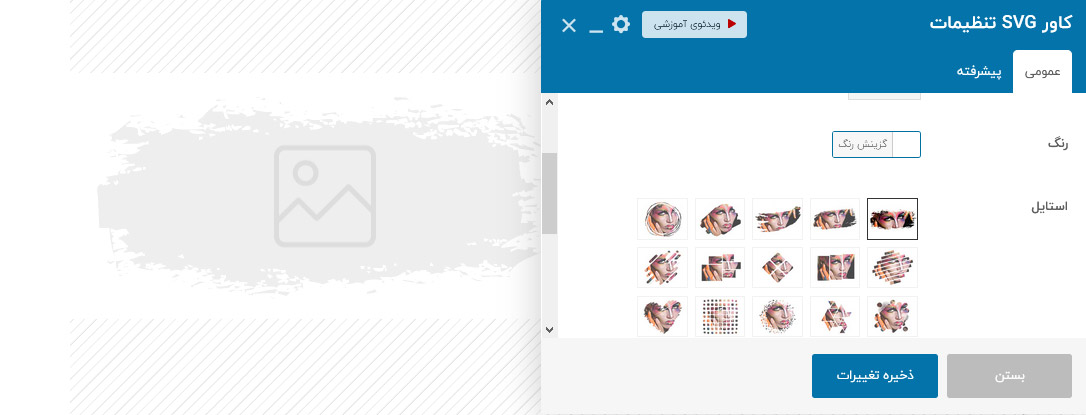
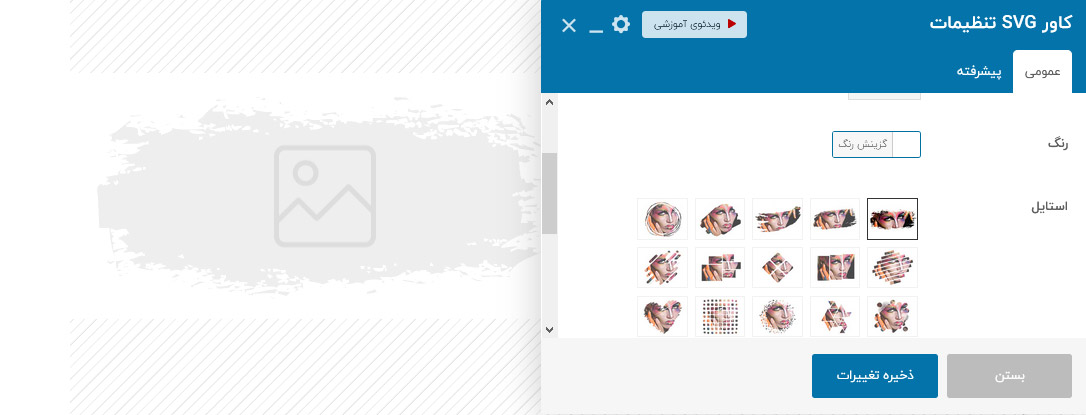
تصویر خود را با کاور SVG اضافه کنید، بیش از ۲۰ مدل کاور SVG مدرن و شیک.

- تصویر – تصویر مورد نظر خود را در این قسمت بارگذاری کنید.
- رنگ – تعیین رنگ پس زمینه ی کاور SVG مطابق با رنگ بندی وب سایت خود.
- استایل – انتخاب یکی از استایل طراحی شده و موجود.
- افست تصویر – فاصله عمودی ( از بالا تصویر) به پیکسل.
- عرض سفارشی – تعیین مقدار عرض سفارشی برای تصویر.
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و…