ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
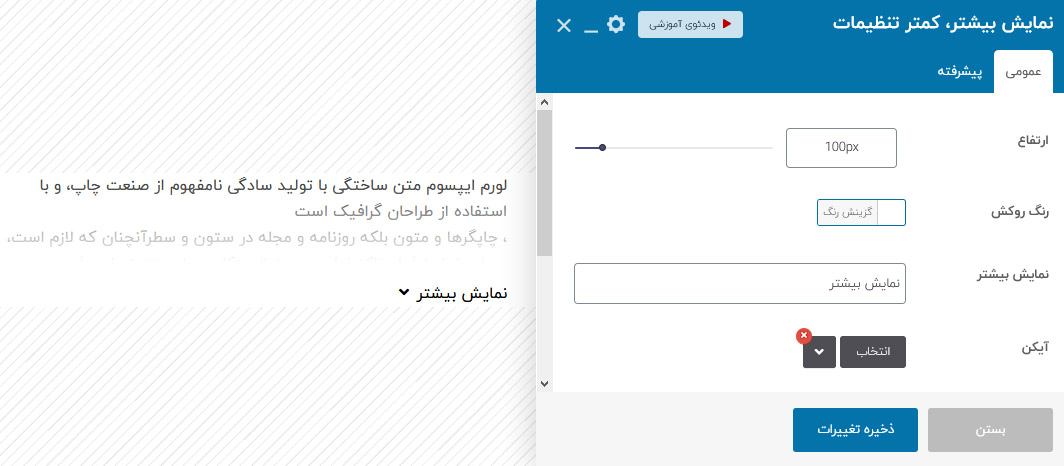
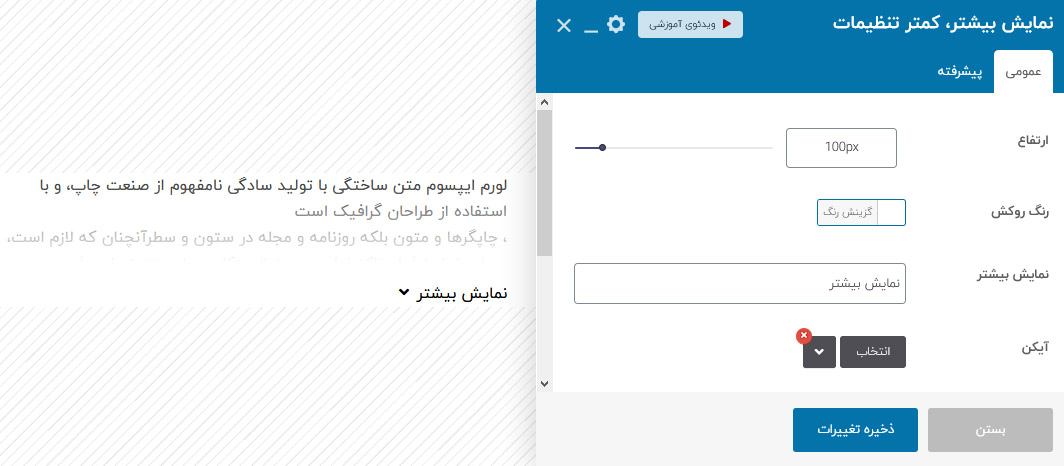
با استفاده از این المان می توانید قسمتی از یک متن و محتوا را نمایش دهید و با کلیک روی نمایش بیشتر بقیه مطلب نمایش داده خواهد شد. این المان برای متون طولانی بسیار کاربردی و مفید است.

- ارتفاع – ارتفاع قسمتی که می خواهید نمایش داده شود.
- رنگ روکش – رنگ روکش قسمتی که می خواهید نمایش داده نشود.
- نمایش بیشتر – عنوان دکمه برای نمایش مطلب بیشتر
- آیکن – انتخاب آیکن از کتابخانه ی آیکن های قالب برای نمایش بیشتر
- نمایش کمتر – عنوان دکمه برای نمایش مطلب کمتر و بازگشت به حالت اولیه
- آیکن نمایش کمتر – انتخاب آیکن از کتابخانه ی آیکن های قالب برای نمایش کمتر
- استایل بندی ها – سفارشی سازی استایل دکمه ها، ایکن ها و …
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …