ویدئوی آموزشی
توضیحات و اسکرین شات
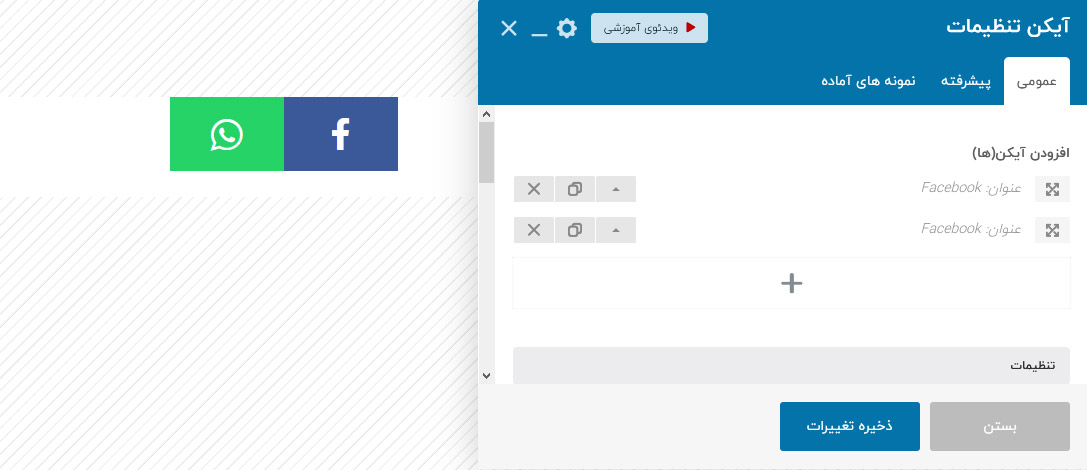
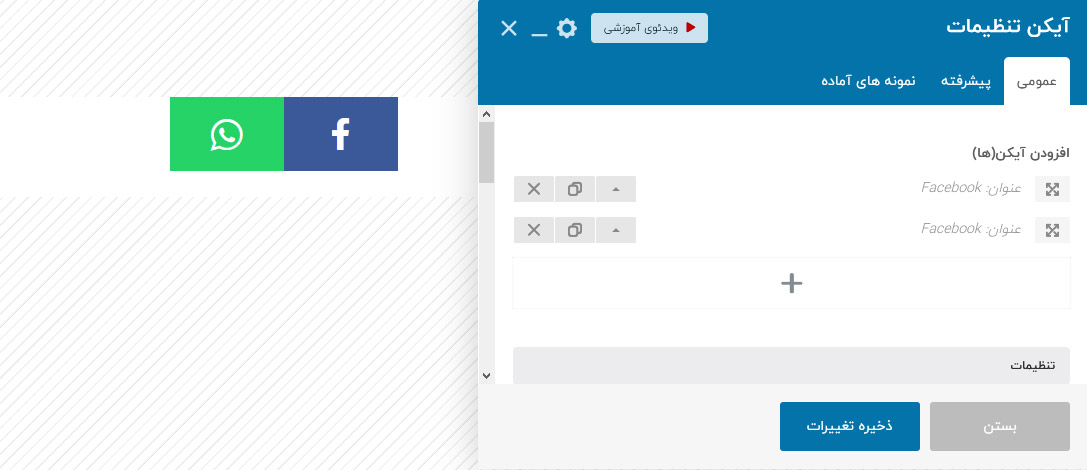
Step 1
با المان آیکن می توانید یک آیکن و یا چندین آیکن، آیکن شبکه های اجتماعی همراه با عنوان، تولتیپ منتشر کنید و این المان کاملا قابل سفارشی سازی است.

- افزودن آیکن (ها) – اضافه کردن یک یا چند آیکن
- مکان – تعیین مکان و موقعیت قرار گیری آیکن ها که می تواند راست | وسط چین | چپ باشد.
- تولتیپ؟ – تولتیپ در حالت شناور نمایش داده می شود.
- افکن شناور – افکت شناور CSS که با رفتن ماوس روی آیکن مشاهده می شود.
- عنوان درون خط – عنوان درون خط که قبل از آسکن نمایش داده می شود.
- رنگ آیکن های شبکه های اجتماعی – رنگ آیکن های شبکه های اجتماعی که می تواند رنگ اصلی آیکن شبکه ی اجتماعی باشد.
- استایل بندی – سفارشی سازی استایل عنوان،آیکن و … مثل رنگ پس زمینه، سایز، فواصل و …
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …