ویدئوی آموزشی
توضیحات و اسکرین شات
Step 1
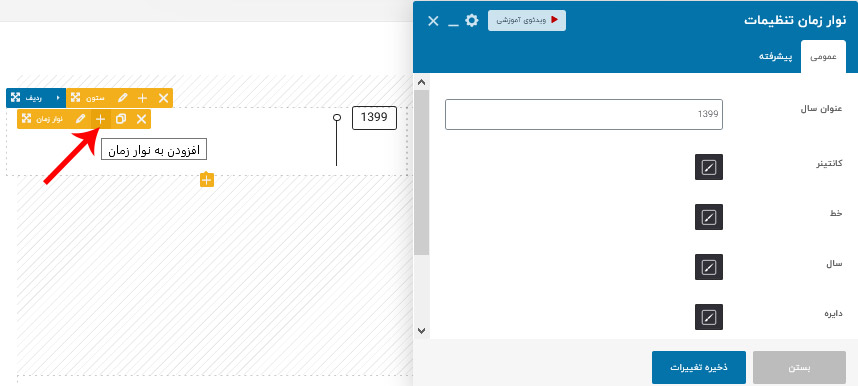
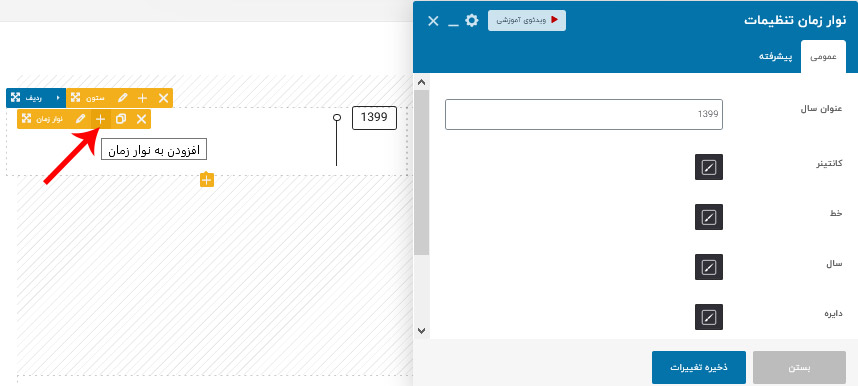
نوار زمان برای نمایش رویدادها همراه با زمان، یک المان مینیمال و شیک است که استفاده از آن نیز بسیار ساده می باشد. بعد از اینکه المان را به کمک صفحه ساز اضافه کردید علامت + را بزنید و المان های دلخواه خود را برای اضافه کردن محتوای داخل آن بزنید.

- عنوان سال – سال رویداد را در این قسمت وارد کنید.
- استایل کانتینر – استایل دهی به عنوان سال مثل رنگ پس زمینه، سایز، فونت و …
- استایل خط – استایل دهی به خط مثل رنگ پس زمینه، رنگ و…
- استایل سال – استایل دهی به عدد سال مثل رنگ پس زمینه، سایز، فونت و …
- استایل دایره – استایل دهی به دایره مثل رنگ، سایز و …
- تب پیشرفته – تنظیمات واکنشگرا، پارالاکس، انیمیشن و …