ویدئوی آموزشی
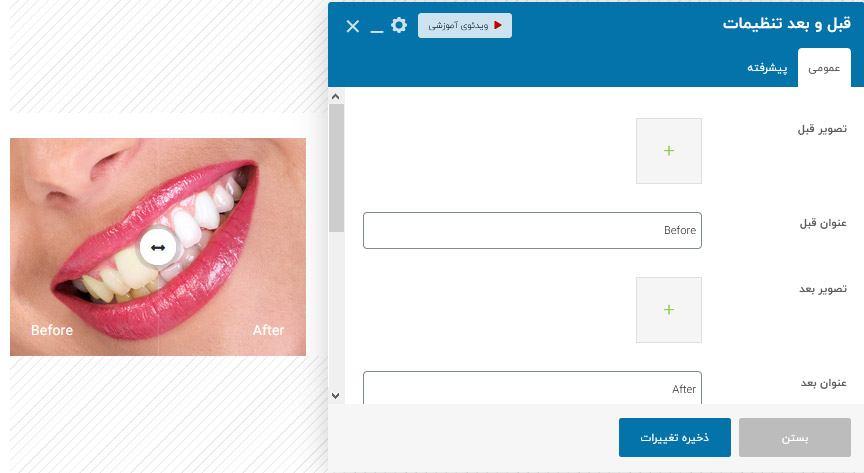
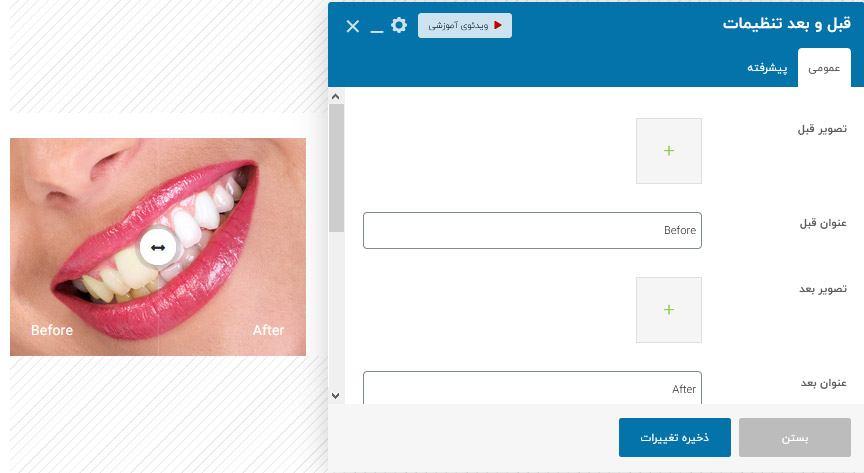
توضیحات و اسکرین شات
Step 1
یک نوار با قابلیت کشیده شدن برای مقایسه ی دو تصویر کنار هم که با استفاده از CSS3 و jQuery کار می کند.
با استفاده از المان قبل و بعد می توانید، قبل و بعد تغییر یک موضوع را در قالب یک اسلایدر و در کنار هم ببینید و با هم مقایسه کنید.

- تصویر قبل – تصویر قبل که در سمت چپ و به عنوان اولین تصویر اسلایدر قبل و بعد قرار می گیرد.
- عنوان قبل – عنوانی که سمت چپ اسلایدر قبل و بعد می گیرد.
- تصویر بعد -تصویر بعد که در سمت راست و به عنوان دومین تصویر اسلایدر قبل و بعد قرار می گیرد.
- عنوان بعد – عنوانی که در سمت راست اسلایدر قبل و بعد قرار می گیرد.
- استایل کیت کانتینر – استایل دهی به باکس کلی اسلایدر
- استایل کیت دستگیره – رنگ پس زمینه ی دستیگره، فواصل، حاشی و …
- استایل کیت عنوان – استایل دهی به عنوان اعم از رنگ، سایز، فونت و …
- لایه پس زمینه – سفارشی سازی لایه ای برای پس زمینه ی اسلایدر که با فاصله از اسلایدر و در کنارش نمایش داده خواهد شد
- تب پیشرفته – تنظیمات واکنشگرا، انیمیشن، پارالاکس و …