توضیحات و اسکرین شات ها
Step 1
اکسترا

اضافه کردن فونت از گوگل فونت
در قالب وردپرس اکسترا میتوانید یک فونت جدید از کتابخانه فونت های گوگل اضافه کنید.
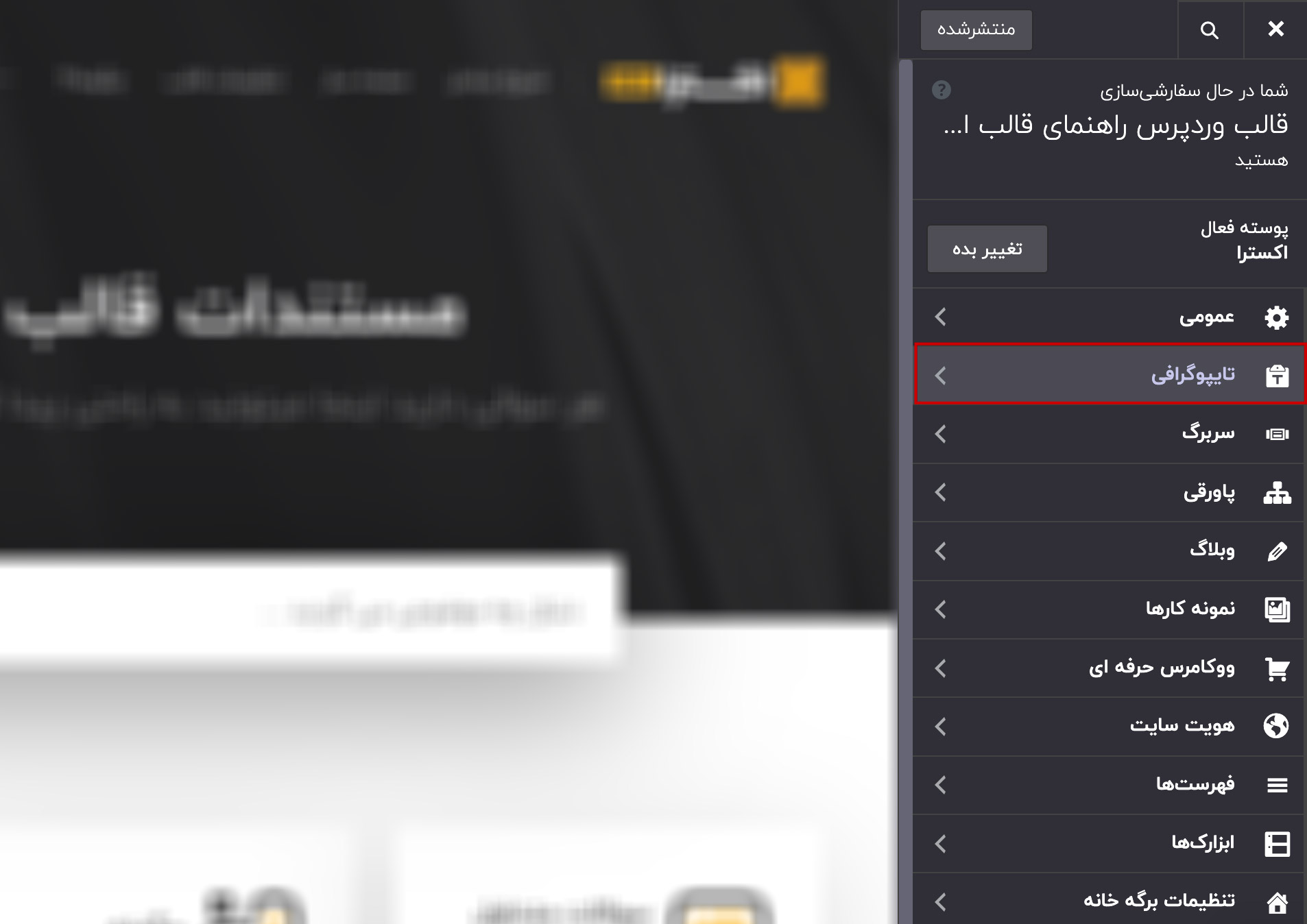
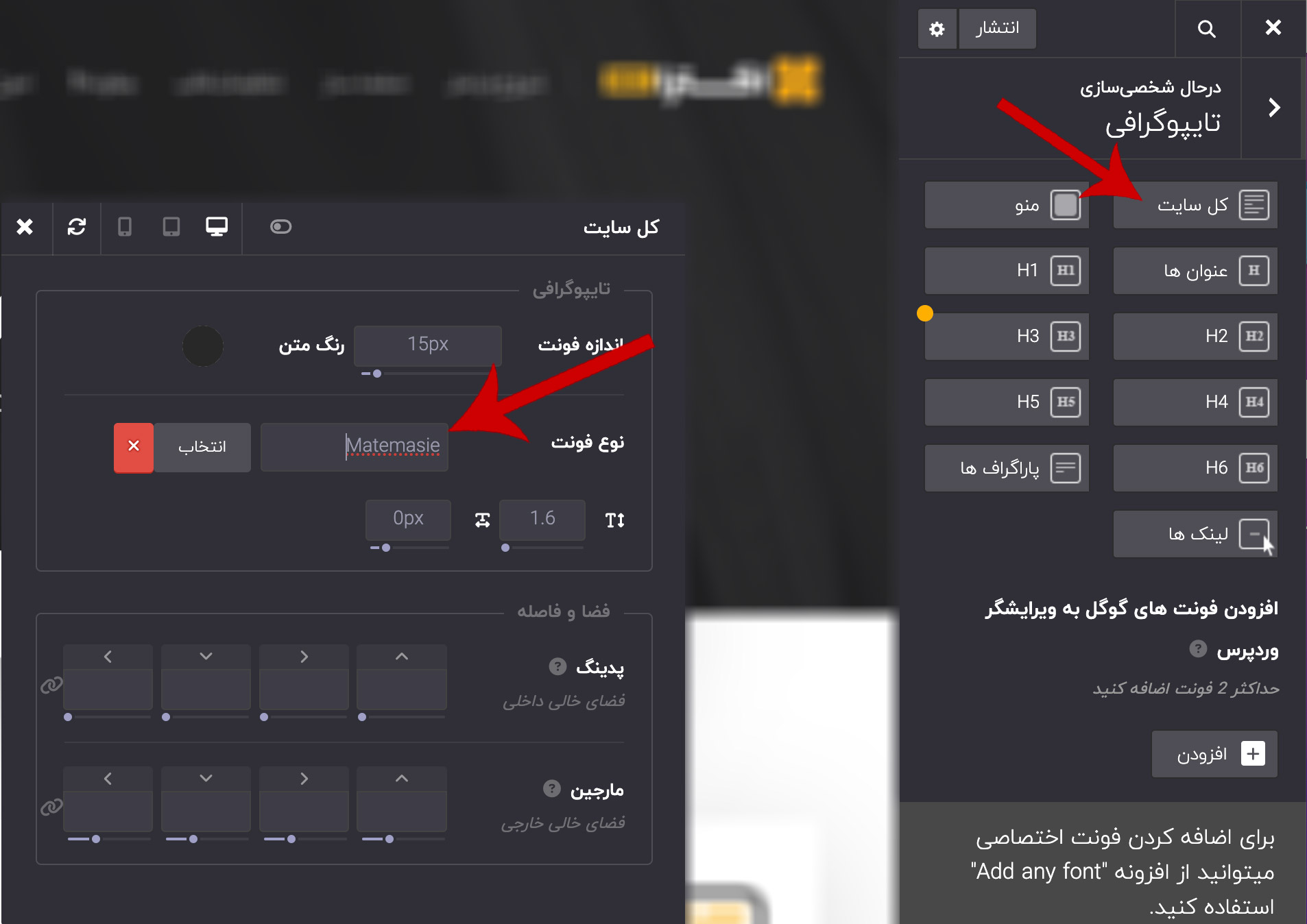
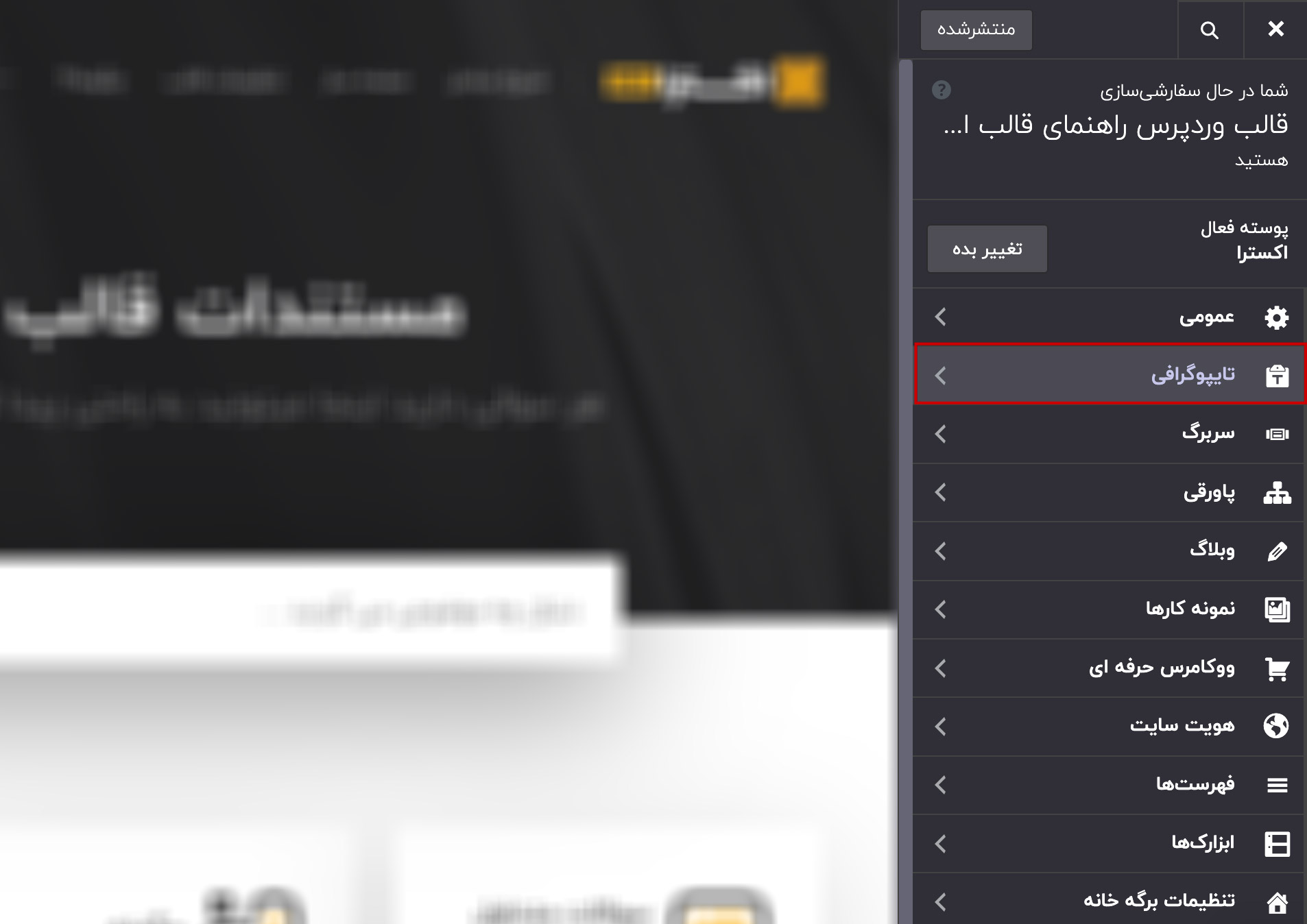
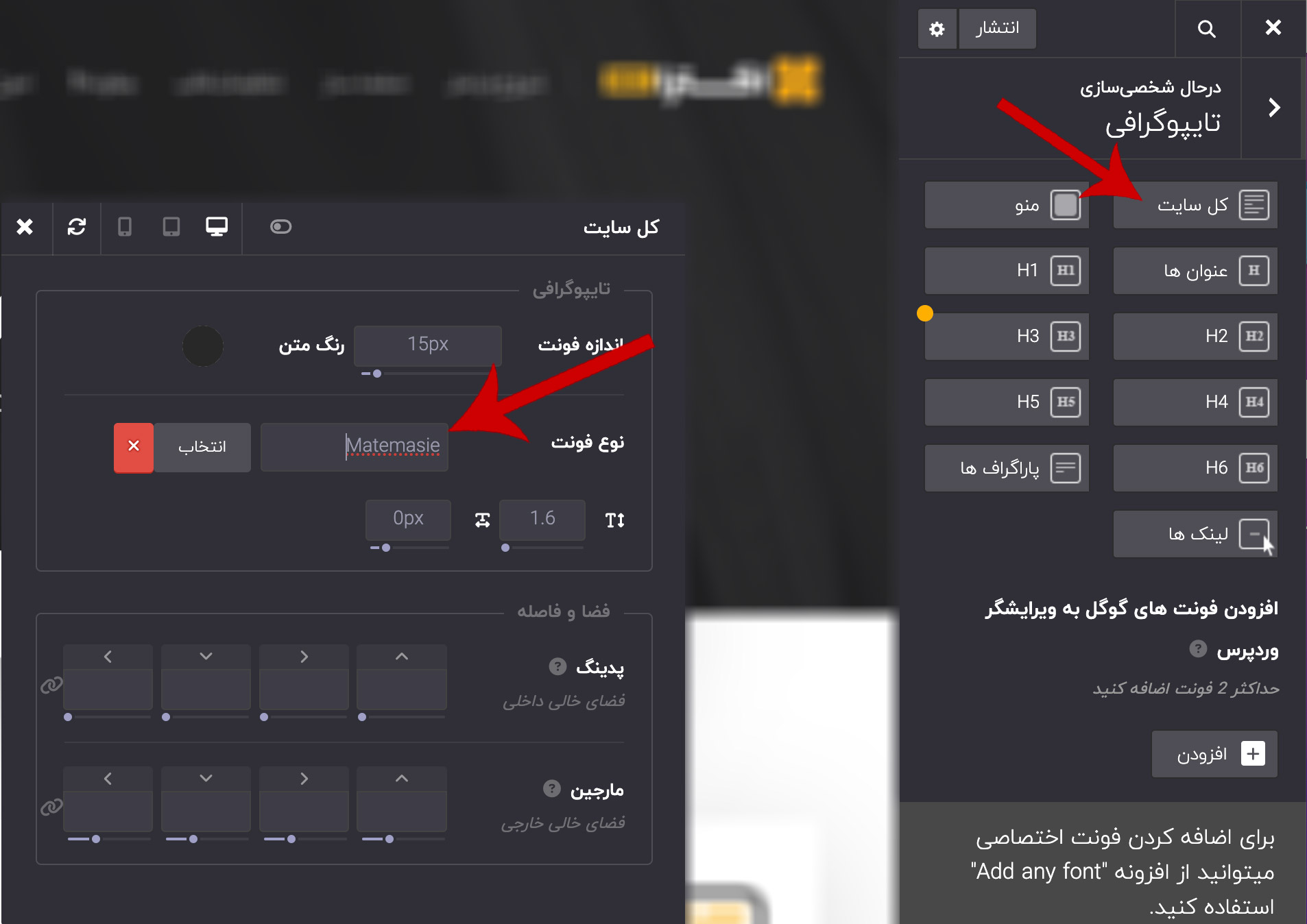
برای این کار از تنظیمات قالب > تایپوگرافی > استایل کیت یکی از قسمت هایی که میخواهید آن فونت را داشته باشد را باز کنید و نام فونت را در فیلد خاص خودش پیست نمایید.
در اسکرین شات های زیر این مورد بصورت تصویری آموزش داده شده است.


نکته
شاید تمایل داشته باشید بدانید که …
- گوگل فونت – این فونت های برای زبان های انگلیسی، عربی، فرانسوی و … قابل استفاده هستند و هر زبان لیست فونت خاصی برای خودش دارد. اگر تمایل به استفاده فونت فارسی گوگل فونت دارید کافیست در کتابخانه آن persian را سرچ کنید.